جعبه جستجو یکی از اجزای اصلی وب سایت است که رابط کاربری یک وب سایت را تعریف و بهبود می بخشد. بدون شک فرم جستجو جزء بسیار مورد نیاز یک وب سایت با ساختار مناسب برای افزایش قابلیت استفاده آن در بین کاربران است. این عنصر اساسی رابط کاربری با کمک به بازدیدکنندگان برای حرکت آسان در وب سایت برای یافتن دقیق آنچه به دنبال آن هستند، اهداف مختلفی را انجام می دهد.
اولاً، این مؤلفه جستجوی یک خطی معمولاً به طور قابل مشاهده در نوار ناوبری قرار می گیرد یا گاهی اوقات در زیر یک نماد معمولی پنهان می شود که مزایای زیادی دارد. همچنین در زمان بسیار صرفه جویی می کند، وب سایت را کاربرپسند می کند، ناوبری و تجربه کاربر را بهبود می بخشد. در نهایت، نکته مهم این است که ایجاد یک کادر جستجو بسیار آسان است.
اگر شما از جمله صاحبان وب سایت هایی هستید که هنوز کادر جستجو در وب سایت خود ندارند، یا به دنبال فرم های جستجوی بهتری برای جایگزینی فرم های اصلی خود هستید، پس این آموزش فهرست شده از بهترین اسکریپت های فرم جستجو CSS3، HTML و jQuery ممکن است در خدمت به هدف شما کمک کند.
قبل از رفتن به لیست بهترین آموزش/اسکریپتهای فرمهای جستجوی Bootstrap، CSS3، HTML5 و jQuery، بیایید بدانیم که چرا فرم جستجو در یک وبسایت بسیار مهم است.
نگاهی اجمالی به مزایای فرم جستجو در یک وب سایت:
- وب سایت تعاملی تر و کاربرپسندتر می شود
- تجربه کاربری را افزایش می دهد
- به ناوبری در سراسر سایت اجازه می دهد
- با هدایت آسان کاربر به قسمت مورد نظر، فرآیند جستجو را ساده می کند
- باعث صرفه جویی در زمان و هزینه می شود
من فهرستی از بهترین فرمهای جستجوی بدون پرداخت CSS3، HTML5 و jQuery را که بهصورت آنلاین موجود است، گردآوری کردهام که میتوان از آنها برای ایجاد آسان جعبه جستجو از ابتدا استفاده کرد.
2.5 میلیون دارایی دیجیتال از جمله بهترین تم های وردپرس در سال 2018 را کاوش کنید
بیش از 2 میلیون مورد از بزرگترین بازار جهان برای قالبها، تمها و داراییهای طراحی HTML5. خواه این همان چیزی است که شما نیاز دارید، یا فقط به دنبال چند عکس استوک هستید - همه آن را می توانید در اینجا در بازار Envato پیدا کنید.
اکنون بارگیری کن
فرم جستجو Colorlib v1

ما مجموعه عظیمی از نمونههای فرم جستجوی رایگان برجسته را برای شما آوردهایم که میتوانید از آنها برای اهداف مختلف استفاده کنید. این مورد خاص برای وب سایت های مرتبط با سفر و همچنین دایرکتوری ها ایده آل است. با یک پسزمینه تصویر تمامصفحه، میتوانید فضایی عالی ایجاد کنید که به یک تجربه جستجوی دلپذیر تبدیل میشود. همچنین میتوانید فرم را به دقت تنظیم کنید و آن را بدون عرق کردن از قوانین برندسازی خود پیروی کنید. بهجای ایجاد یکی از ابتدا، اکنون میتوانید روند را تسریع کنید و این فرم زیبای اول شهر را به فضای وب خود اضافه کنید. به صفحه پیش نمایش زنده بروید و سپس دکمه دانلود را بزنید.
فرم جستجو Colorlib v2

به عنوان یک پلتفرم سفر، مطمئناً می خواهید عملکردهای جستجوی قوی را به کاربران خود ارائه دهید. اگر در درجه اول بر روی هتل ها تمرکز می کنید، این فرم جستجوی رایگان قاتل شما را به خوبی انجام می دهد. این یک طراحی وب کاملاً منعطف و واکنش گرا دارد که فوراً ساختار آن را به هر دستگاهی تغییر می دهد. در واقع، Colorlib Search Form v2 روی گوشیهای هوشمند، تبلتها و رایانههای رومیزی مانند یک رویا کار میکند.
علاوه بر این، این الگو دارای انتخابگرهای تاریخ و همچنین گزینه ای برای انتخاب تعداد نفرات سفر است. آن را در وب سایت موجود خود پیاده کنید و به بازدیدکنندگان و مشتریان بالقوه خود چیزهای بیشتری ارائه دهید. با نتایج جستجوی مناسب، آنها می توانند به سرعت سفر خود را رزرو کنند و هیجان را قوی کنند.
فرم جستجو Colorlib v3

Colorlib Search Form v3 یک نمونه فرم جستجوی رایگان برای شخصی است که در حال اجرای یک فروشگاه آنلاین است. و اگر از تنظیمات پیشفرض استفاده میکنید، Colorlib Search Form v3 برای وبسایتهای تجارت الکترونیک مد و پوشاک بهترین است. مطمئناً تنظیمات را اصلاح میکنید و الگو را دقیقاً از قوانین و مقررات پیروی میکنید. این یک فرم ساده برای استفاده است که می توانید بدون هیچ مشکلی آن را وارد بازی کنید. پس از همه، Colorlib Search Form v3 کاملاً رایگان است، آماده و برای شما تنظیم شده است تا به شما کمک زیادی کند. اکنون درگیر شوید و از نتایج لذت ببرید.
فرم جستجو Colorlib v4

آیا در حال تبدیل شدن به یک فروشگاه آنلاین پوشاک هستید؟ اگر اینطور است و شما فقط آخرین کارهای تکمیلی را اضافه می کنید، با این مثال فرم جستجوی رایگان HTML5 چیزها را چاشنی کنید. نه تنها چاشنی، بلکه سرعت را نیز افزایش دهید. پس از همه، اکنون دیگر نیازی به ایجاد فرم جستجو از ابتدا ندارید. شما همه چیز را آماده کرده اید، فقط با یک کلیک سریع. حتی می توانید یک صفحه جداگانه ایجاد کنید که همه چیز در مورد فرم جستجو با پس زمینه تصویر تمام صفحه باشد. درست در زیر فرم، همچنین می توانید کلمات کلیدی را که بیشترین جستجو را انجام داده اند فهرست کنید یا آن را به بخش ها و دسته های دیگر وب سایت تجارت الکترونیک خود پیوند دهید.
فرم جستجو Colorlib v5

زیبا و کاربردی، این دو ویژگی اصلی Colorlib Search Form v5 هستند. این قالب فرم جستجوی رایگان به طرز خیره کننده ای انعطاف پذیر است و برای افرادی که در دستگاه تلفن همراه خود هستند و همچنین برای کاربران دسکتاپ مناسب است. Colorlib Search Form v5 دارای یک پسزمینه تصویر پررنگ است که تجربه را بالا میبرد. میتوانید فوراً کارها را به جلو پیش ببرید، فقط دکمه دانلود را فشار دهید و شروع به معرفی این الگوی جستجوی الهامبخش عالی به فروشگاه اینترنتی شگفتانگیز خود کنید. به خاطر داشته باشید، اگرچه Colorlib Search Form v5 برای استفاده ساده است، اما دانش کدنویسی اولیه برای کار با موفقیت با آن ضروری است.
فرم جستجو Colorlib v6

Colorlib Search Form v6 یکی دیگر از قالب های فرم جستجوی رایگان مدرن و پیچیده است که برای فروشگاه هایی که کالاها و لوازم جانبی مد را عرضه می کنند ایده آل است. در واقع، اگر طرحبندی را بررسی میکنید، اما میخواهید از آن برای چیز دیگری استفاده کنید، با خیال راحت با آن کاملاً بر خلاف معمول عمل کنید. Colorlib Search Form v6 دارای یک نوار جستجو گرد با گزینه ای برای افزودن متن در بالا و پایین است. تصویر پسزمینه به آن برتری میدهد و ویژگی جستجو در صفحه شما را برای چشم جذابتر میکند. البته Colorlib Search Form v6 نیز کاملاً ریسپانسیو و آماده برای موبایل است همانطور که در صفحه پیش نمایش زنده قالب مشاهده می کنید.
فرم جستجو Colorlib v7

اگر علاقه مند به افزودن فرم جستجوی پیشرفته تر به پلتفرم وب خود هستید، بهتر است بررسی Colorlib Search Form v7 را از دست ندهید. همراه با عملکرد جستجوی اولیه، یک گزینه پیشرفته نیز وجود دارد که شش زمینه مختلف را پوشش می دهد. یکی دیگر از ویژگی های جالب این مثال فرم جستجوی رایگان دکمه حذف است. همه فیلدها را به حالت پیش فرض برمی گرداند، بنابراین لازم نیست همه آنها را به صورت دستی پاک کنید. خیلی راحته واقعا همچنین یک شمارنده نتایج وجود دارد که نشان می دهد چند مورد برای کلمه کلیدی خاصی که به آن علاقه دارید وجود دارد.
فرم جستجو Colorlib v8

آیا به نمونه های فرم جستجوی رایگان بیشتری بر اساس CSS3 و HTML5 نیاز دارید؟ اگر اینطور است، خوب، به پیمایش ادامه دهید و از تمام محتوای شگفت انگیزی که ما روی میز آورده ایم لذت ببرید. در اینجا راه حل فوق العاده دیگری برای فروشگاه های مد با عملکرد جستجوی پیشرفته و پس زمینه تصویر وجود دارد. مشابه الگوی قبلی، این قالب نیز دارای دکمه ای است که پارامترهای جستجوی شما را به حالت پیش فرض بازنشانی می کند. همراه با نوار جستجوی اصلی، شش فیلد اضافی برای پر کردن و دریافت دقیق ترین نتایج ممکن وجود دارد. همچنین، فرم دارای روکش تیره خوبی است که آن را زیباتر می کند.
فرم جستجو Colorlib v9

Colorlib Search Form v9 یک طرح بندی فرم جستجوی رایگان چند منظوره است که می توانید برای مجموعه ای از اهداف مختلف از آن استفاده کنید. اگر فضای وب را با تعداد زیادی محتوا و موارد در حال اجرا هستید، یک عملکرد جستجوی پیشرفته بسیار مفید خواهد بود. و این چیزی است که Colorlib Search Form v9 ارائه می کند. ظاهری حرفهای و پیچیده دارد که میتوانید بدون زحمت آن را تغییر دهید و باعث میشود دقیقاً از قوانین برندسازی شما پیروی کند. اما اگر دوست دارید آن را خارج از جعبه داشته باشید، به هر طریقی از آن استفاده کنید و پیاده سازی آن را در صفحه خود در یک لحظه به پایان برسانید.
فرم جستجو Colorlib v10

یک قالب فرم جستجوی رایگان مرتب، معاصر و کاملاً منعطف با جلوه گرادیان برای ادویه کردن چیزها. این ابزار نه تنها به راحتی شما را از رقبا متمایز می کند و یک تجربه لذت بخش را ایجاد می کند، بلکه با بخش جستجوی پیشرفته اضافی نیز همراه است. همراه با نوار جستجوی اصلی (با لبههای گرد)، شش فیلد اضافی با یک گزینه کشویی وجود دارد که میتوانید آنها را مطابق با اولویت کسبوکار خود تغییر دهید. و برای راحتتر کردن جستجوهای تکراری، دکمه تنظیم مجدد نیز در طرحبندی موجود است. فراموش نکنید که Colorlib Search Form v10 را در موبایل بررسی کنید و ببینید که چقدر ساختار آن را تغییر می دهد.
فرم جستجو Colorlib v11

هتلها و سایر مشاغل اقامتی، Colorlib Search Form v11 ابزاری زیبا و آسان برای استفاده است که شما را فوقالعاده خوب میکند. به خاطر داشته باشید که این طرح برای پروازها، کرایه ماشین و موارد دیگر نیز کار می کند. اگر در حال ساخت یک صفحه، طرح به طرح، بلوک به بلوک هستید، بهتر است با طرح های از پیش تعریف شده در زمان خود صرفه جویی کنید. این قالب فرم جستجوی رایگان خاص مملو از مواردی است که شما را در کمترین زمان ممکن میسازد. اول از همه، پس زمینه تصویر را تکان می دهد. از آن به صورت استراتژیک استفاده کنید و در یک لحظه توجه آنها را به خود جلب خواهید کرد. علاوه بر این، Colorlib Search Form v11 همچنین تمام بخشهای لازم را برای جستجوی سریع و راحت ایجاد میکند.
فرم جستجو Colorlib v12

یکی دیگر از قالبهای فرم جستجوی رایگان قابل توجه برای هتلها، پروازها و اجاره خودرو با طرحبندی پاسخگو و کاملاً سازگار با موبایل. دارای گزینه های مختلفی برای جستجوی سریع و همچنین انتخابگرهای تاریخ برای ورود و خروج است. فرم مجهز به یک قاب گرادیان شفاف با پسزمینه تصویر است. اگر می خواهید اصول اولیه را نادیده بگیرید و ظاهر مدرن تری ایجاد کنید، راه حل مناسب را درست در مقابل چشمان خود دارید. فقط آن را دانلود کنید، پس از همه، این قالب کاملاً رایگان است، آماده و تنظیم شده است تا بتوانید از آن استفاده کامل کنید.
فرم جستجو Colorlib v13

به عنوان یک مالک دایرکتوری، بهتر است یک عملکرد جستجوی منظم، راحت و کاربردی در صفحه خود برای همه بازدیدکنندگان خود داشته باشید. به این ترتیب، آنها می توانند به سرعت آنچه را که به آن علاقه دارند کشف کنند، جستجو را که معمولا طولانی و خسته کننده است، در یک نسیم کوچک تکمیل کنند. برای شهرها، کافه ها، هتل ها، رستوران ها و سایر موارد به طور خاص، Colorlib Search Form v13 گزینه مناسبی برای شماست. این کاملاً رایگان است، بنابراین می توانید به راحتی آن را دانلود و آزمایش کنید و فقط بعداً تصمیم بگیرید که آیا برای نیازهای شما مناسب است یا خیر. اوه پسر، آیا با پلتفرم آنلاین کوبنده شما مطابقت کاملی خواهد داشت؟
فرم جستجو Colorlib v14

با Colorlib Search Form v14 همه چیز را ساده و دقیق نگه دارید. اگر می خواهید یک وب سایت گردشگری جدید راه اندازی کنید، بهتر است مطمئن شوید که گزینه جستجوی شما کاملا مرتب شده است. به این ترتیب، همه می توانند به سرعت ماجراجویی مناسب را برای تعطیلات آینده خود پیدا کرده و رزرو کنند. با Colorlib Search Form v14، می توانید به راحتی نوار جستجوی مناسبی را معرفی کنید که به راحتی در فضای وب موجود شما غوطه ور می شود. لبه های گرد و جلوه سایه آن را بسیار مدرن و مد روز جلوه می دهد. انتخابکنندههای تاریخ ورود و خروج، و همچنین فیلد تعداد مهمانان، خارج از جعبه یکپارچه شدهاند.
فرم جستجو Colorlib v15

حال و هوای ساحل با این قالب فرم جستجوی رایگان قوی می شود. با در نظر گرفتن آن، حدس زدید، Colorlib Search Form v15 بهترین مناسب برای هر چیزی است که مربوط به سفر و گردشگری است. به لطف سهولت و پیچیدگی که این چیدمان در جدول به ارمغان میآورد، جستجوی هتلها، اتومبیلها و پروازها هرگز آسانتر نبوده است. از گذاشتن طرح دقیقاً همانطور که هست لذت ببرید و برای یک راه حل فوق العاده سریع آن را به وب سایت خود وصل کنید. اما انجام ترفندها و بهبودهای اضافی نیز امکان پذیر است. همراه با اجباری، Colorlib Search Form v15 همچنین شامل دو چک باکس برای ارائه گزینه های بیشتر به مشتری است.
فرم جستجو Colorlib v16

یک الگوی نمونه فرم جستجوی رایگان عالی برای آسان کردن گشت و گذار در هتل ها، اتومبیل ها و پروازها. نیازی به گفتن نیست که بهترین ابزار برای رزرو آنلاین با دو فیلد برای ذکر مقصد و همچنین تاریخ عزیمت و بازگشت است. علاوه بر این، Colorlib Search Form v16 دارای سه کادر برای علامت زدن و پسزمینه تصویر است. البته، شما می توانید هر بخش را با توجه به هدف اصلی تغییر دهید. Colorlib Search Form v16 همچنین به راحتی با دستگاه های مختلف سازگار است و به طرز خیره کننده ای روی صفحه نمایش شبکیه ظاهر می شود. در نگاه اول اساسی است، اما به اندازه کافی قدرتمند و کاربردی است که کار را در کمترین زمان ممکن انجام می دهد.
فرم جستجو Colorlib v17

این الگوی خاص یک نوع فرم سه در یک را ارائه می دهد که کاربر می تواند بین رزرو هتل، ماشین یا پرواز یکی را انتخاب کند. فیلترینگ برای اجرای سریع بی عیب و نقص انجام می شود. همچنین، هر بخش دارای مجموعه ای متفاوت از فیلدها، متناسب با موضوع است. هر سه شامل انتخابکنندههای تاریخ هستند، در حالی که فقط بخش خودرو دارای انتخابگر زمان است. ناگفته نماند، میتوانید Colorlib Search Form v17 را به دلخواه خود سفارشی کنید، فیلدها را مطابق با نیازهای خود اصلاح کنید و به همه بازدیدکنندگان خود راه مناسبی برای یافتن بهترین گزینههای رزرو برای نیازها و ترجیحات خود ارائه دهید. یا این طرح بندی فرم جستجوی رایگان را در صفحه خود پیاده سازی کنید یا از آن به عنوان یک صفحه جداگانه استفاده کنید، هر دو گزینه بدون مشکل کار می کنند.
فرم جستجو Colorlib v18

قالب فرم جستجوی رایگان HTML5 کاملاً خارقالعاده که یک جادوگر فرم است که از اجرای آن در طراحی وب خود بسیار لذت خواهید برد. Colorlib Search Form v18 به آرامی انواع سبک های مختلف وب سایت را تا زمانی که مربوط به سفر و گردشگری باشد تغییر می دهد. با پسزمینه تصویر، میتوانید بهطور استراتژیک یک برداشت اولیه قوی ایجاد کنید و همه را در پر کردن فرم در سریعترین زمان ممکن مجذوب کنید. البته می توانید فرم را به یکی از طرح های از پیش تعریف شده خود معرفی کنید یا دقیقاً همانطور که هست از آن استفاده کنید. در زمان و تلاش صرفه جویی کنید و به فرم های جستجوی هتل ها، اجاره اتومبیل و پروازها هوشمندانه نزدیک شوید.
فرم جستجو Colorlib v19

Colorlib Search Form v19 یکی دیگر از فرم های جستجوی رایگان جایگزین مناسب برای پروازها و خطوط هوایی است. این فرم یک جعبه مدرن با لبه های گرد و شفاف و اثر گرادیان را تکان می دهد. پس زمینه از یک تصویر چشم نواز تشکیل شده است که تنها تجربه کلی را بالا می برد. در مورد فرم، پنج فیلد مختلف و یک دکمه جستجو را تکان می دهد. از و به مسافران، حرکت و بازگشت. دو مورد آخر با انتخابگرهای خرما نیز همراه هستند. اگر یک فرم جستجوی مناسب تمام مواردی است که صفحه شما وجود ندارد، اکنون میدانید که از کجا میتوانید آن را آماده و کاملاً رایگان تهیه کنید. دکمه دانلود را بزنید و آماده هستید.
فرم جستجو Colorlib نسخه 20

آیا در حال راه اندازی یک مرکز آنلاین هستید که در آن افراد از سراسر جهان بتوانند به سرعت بهترین پیشنهاد پرواز خود را پیدا کنند؟ اگر اینطور است، خوب، فرم جستجوی جامد یکی از توابع اجباری است که باید در وبسایت خود جابجا کنید. Colorlib Search Form v20 یک نمونه فرم جستجوی رایگان است که می توانید دقیقاً همانطور که هست یا به عنوان الهام از آن استفاده کنید. توجه خوبی به جزئیات با لبه های گرد و شیب و جلوه شفاف دارد. پس زمینه نیز تصویری است که فضای فوق العاده ای را ایجاد می کند. آخرین اما نه کماهمیت، این طرح 100% سازگار با موبایل است، که میتوانید با رفتن به صفحه پیشنمایش زنده آن را نیز آزمایش کنید.
فرم جستجو Colorlib v21

اگر میخواهید حضور آنلاین خود را تا حد امکان ساده و حداقل ظاهر کنید، قطعاً به Colorlib Search Form v21 نیاز دارید. این به عنوان یک دکمه با نماد جستجو ارائه می شود که با کلیک بر روی آن، کل نوار جستجو باز می شود. علاوه بر این، Colorlib Search Form v21 نیز در دو سبک مختلف گرد و مربع ارائه می شود. البته، این فرم جستجوی رایگان بر روی دستگاه های موبایل و دسکتاپ بی عیب و نقص کار می کند، بنابراین پاسخگویی چیزی است که نباید نگران آن بود. به سادگی این ابزار را اکنون دانلود کنید و آن را زودتر در وب سایت شما بدرخشید و یک گزینه جستجوی جالب ارائه می دهد.
فرم جستجو Colorlib v22

یک طرح بندی فرم جستجوی رایگان مدرن، ساده و پیچیده که می توانید برای همه و هر وب سایت استفاده کنید. از کسبوکارها و وبلاگها گرفته تا نمونه کارها و فروشگاههای آنلاین، Colorlib Search Form v22 با همه مفاهیم خارج از جعبه سازگار است. همچنین، این ابزار به عنوان یک تابع جستجوی پوششی عالی عمل می کند، که تایپ کاراکترها را کاملاً بدون حواس پرتی نگه می دارد. نیازی به پیچیدگی بیش از حد چیزها نیست، وقتی که همیشه طرحبندیها و اجزای از پیش تعریفشده در اختیار دارید. نه تنها این، بلکه بسیاری از اقلام ممتاز مانند یک سکه برای شما هزینه ندارند. خوب پس منتظر چه چیزی هستید، فرم را دانلود کنید و آن را برای تزئین صفحه خود دریافت کنید. هنگامی که تابع با سبک مطابقت دارد - وقتی صحبت از Colorlib Search Form v22 می شود، این اتفاق می افتد.
فرم جستجو Colorlib v23

تمیزی همراه با کمی خلاقیت، این چیزی است که با Colorlib Search Form v23 به دست می آورید. این یک قالب فرم جستجوی رایگان مبتنی بر HTML5 است که به طور روان به گوشیهای هوشمند، تبلتها و رایانههای رومیزی تغییر شکل میدهد. به همراه نوار جستجو و دکمه فراخوانی، میتوانید متنهای مختلفی را در داخل خود فیلد جستجو و همچنین درست زیر آن اضافه کنید. همچنین میتوانید از پسزمینه تصویر استفاده کنید یا چیزها را خالی نگه دارید. اکنون می دانید که دیگر نیازی به شروع از پایه ندارید.
فرم جستجو Colorlib v24

در حالی که برخی از وب سایت ها فقط جستجو بر اساس کلمه کلیدی را ارائه می دهند، شما می توانید بیشتر از آن را با Colorlib Search Form v24 انجام دهید. این یک قالب فرم جستجوی رایگان است که فراتر از عملکرد جستجوی اصلی است. همانطور که می بینید، می توانید به همه کاربران خود پیشنهاد دهید تا با انتخاب دسته مناسب از قسمت کشویی، جستجوی خود را اصلاح کنند. آنها دقیقاً موردی را که به دنبال آن هستند حتی سریعتر پیدا می کنند. عملکرد جستجوی راحت و سریع و قابلیت ناوبری سایت، افزودنی های عالی برای یک تجربه عالی هستند. اطمینان حاصل کنید که یک بازدیدکننده فضای آنلاین شما را راضی و شما را با یک تبدیل جدید ترک می کند.
فرم جستجو Colorlib v25

در حالی که Colorlib Search Form v25 به بهترین وجه برای فروشگاههای پوشاک و لوازم جانبی آنلاین مناسب است، شما همچنین میتوانید کاملاً برخلاف هنجار عمل کنید و از آن برای چیزی کاملاً متفاوت استفاده کنید. هنگامی که به ابزاری همه کاره و انعطاف پذیر دسترسی داشته باشید که استفاده از آن بسیار ساده است، گزینه ها بسیار زیاد می شوند. پسزمینه تصویر با سایهزنی، فیلد کشویی دستهبندی، نوار جستجو و دکمهای با افکت گرادیان، که اساساً وقتی صحبت از Colorlib Search Form v25 میشود، همین است. با خیال راحت آن را خارج از جعبه به صفحه خود متصل کنید یا آن را بیشتر تنظیم کنید. صرف نظر از سلیقه دقیق شما، این ابزار بدون شک با آن مطابقت دارد.

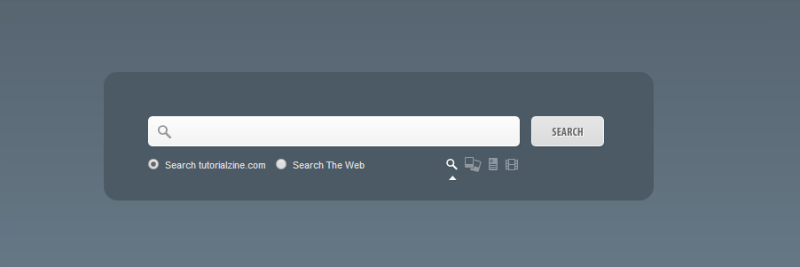
این یک فرم جستجوی ساده و تراز مرکزی با یک ناحیه متنی (که با کلیک کردن می درخشد) و یک دکمه ارسال است. حاشیه درخشان متحرک این کادر جستجو آن را جذاب تر و تعاملی تر می کند زیرا هر زمان که متن در آن کادر وارد می شود فوراً می درخشد. همچنین، این جعبه سبک با CSS و HTML توسعه داده شده است که با jQuery کاربردی است. در این آموزش به عملکردها و طراحی های این جعبه جستجو نگاه دقیق تری داشته باشید.

جعبه جستجو یک عنصر بسیار مورد نیاز و پرکاربرد در یک وب سایت است. این ابزار جستجوی ساده وب سایت شما را زیبا و کاربر پسند می کند. با ساده کردن ناوبری و کاوش، تجربه کاربر را افزایش می دهد. تنها کاری که باید انجام دهید این است که فقط دستورالعملهایی را که در آموزش ذکر شد دنبال کنید و کادر جستجو را از ابتدا به تنهایی ایجاد کنید.

این فرم جستجوی درجه یک با ویژگی(های) قابل گسترش خود منحصر به فرد است. در اصل، فقط یک نماد جستجو روی صفحه ظاهر می شود، اما با کلیک بر روی آن نماد، نوار جستجو در حال گسترش ظاهر می شود. نه فقط این، بلکه هر زمان که نوار جستجو خالی بماند، به طور خودکار به نماد ذره بین معمولی خود برمی گردد. علاوه بر این، آموزش را بررسی کنید تا تصویر واضحی از روند طراحی این فرم جستجوی مبتنی بر CSS3 و HTML دریافت کنید.

هر بازدید کننده ای که در وب سایت شما قرار می گیرد رتبه کسب و کار شما را بهبود می بخشد، بنابراین اکنون این وظیفه شماست که با ارائه یک گزینه جستجوی سایت با ساختار مناسب، تجربه این کاربران را افزایش دهید. به این ترتیب، آنها می توانند به راحتی در کسری از زمان سایت را کاوش و پیمایش کنند. این آموزش به شما نگاهی دقیق به فرآیند کامل طراحی ابزار جستجو با طرح ها و فرم های شگفت انگیز می دهد.

گام به گام از این آموزش بیاموزید که یک جعبه جستجوی شیک CSS3 در وب سایت خود داشته باشید تا بازدیدکنندگان بیشتری را در وب سایت خود جذب کنید. این جعبههای جستجوی شیک و جذاب به کاربران کمک میکنند تا به راحتی آنچه را که به دنبال آن هستند در وبسایت شما به دست آورند، که باعث صرفهجویی در وقت آنها میشود و تصوری پایدار از کسبوکار و وبسایت شما در آنها ایجاد میکند.

دقیقاً مطابق با نام خود، این کادر جستجو "Loooong The Search Bar" هر زمان که روی ناحیه جستجو کلیک شود به طور خودکار گسترش می یابد. چنین نوار جستجوی شگفت انگیزی با استفاده از CSS3 بدون استفاده بعدی از هیچ زبان برنامه نویسی ایجاد می شود. با ارائه عناصر کاربردی مانند این، بازدیدکنندگان خود را متوقف کنید. هنوز در مورد عملکردها و ویژگی های این فرم جستجو سردرگم هستید؟ نگران نباشید، نگاهی به آموزش آموزنده بیندازید تا بدانید چگونه یک "Loooong The Search Bar" در وب سایت خود ایجاد کنید.

کادر جستجوی مدلدار را با جلوههای ویژه مانند جابجاییها، گوشههای گرد و سایههای کادر یکپارچه شده تنها در چند مرحله ساده که در آموزش ذکر شده است، دریافت کنید. این جعبه جستجوی خلاقانه جدید با یک ویژگی متن پیشبینی در فیلدهای جستجو همراه است. تمام نتایج جستجوی آرشیو شده، پیشنهادی و نزدیکترین نتایج را نشان میدهد. این به کاربران کمک می کند تا با استفاده از حروف اول کلمات کلیدی به سرعت جستجو کنند.

هنگامی که متن را با کلیک بر روی نماد ذره بین صفحه وب وارد می کنید، به شکل متحرک بیشتر گسترش می یابد. ظاهر نوار جستجو از ساده به بسیار جذاب و شهودی تغییر می کند. شما آن را واضح تر از آموزش با روش دقیق برای ساخت یک جستجوی متحرک از آن خواهید فهمید.

در مرحله اول، این جعبه جستجوی الهام گرفته از اپل با استفاده از CSS3 برای ارضای تمایلات همیشه در حال مرگ کاربران اپل ایجاد شده است. علاوه بر این، برای شخصیسازی تجربه جستجو مانند دستگاه اپل، میتوانید این آموزش نوار جستجو را جستجو کنید تا خودتان ایجاد کنید.
فرم جستجوی پاک، CSS3/jQuery + PSD

اگر می خواهید وب سایت خود را بالاتر از سایرین علامت گذاری کنید، باید عناصر منحصر به فردی را به وب سایت خود اضافه کنید. یک جعبه جستجو یکی از آنها است. اگر یک کادر جستجوی سفارشی دارید، مطمئناً بازدیدکنندگان وب سایت شما را آسان تر خواهند کرد، که ممکن است بازدیدکنندگان مکرر شما را به خریداران احتمالی تبدیل کند. این جعبه جستجو همچنین دارای CSS3 دارای اعتبار سنجی ساده شده جی کوئری با یک ویژگی جالب است، یعنی اگر کاربر نتواند قسمت جستجو را پیدا کند و پر کند، یک پاپ آپ ظاهر می شود.

آیا به دنبال فرم های جستجوی جالب و الهام بخش برای وب سایت خود هستید؟ سپس این آموزش را برای ساخت جعبه جستجوی شگفت انگیز CSS3 با استفاده از اعتبارسنجی HTML5 و jQuery بررسی کنید. علاوه بر این، با استفاده از ویژگی Modernizr، می توانید به راحتی کادر جستجوی خود را با مرورگرهای خود سازگار کنید.

این فرم جستجوی چشم نواز از نظر ظاهر و نمایش منحصر به فرد است که ظاهر وب سایت را برجسته می کند. جلوه لایهای ویژه در زیر کادر جستجو نیز مطمئناً در اولین حرکت بازدیدکنندگان را جذب میکند. به طور کلی، این آموزش را بررسی کنید تا نگاهی به روند ایجاد یک فرم جستجو از ابتدا بیندازید.
جعبه جستجو با ویژگی انعطاف پذیر
این فرم جستجوی انعطاف پذیر شامل فیلد ورودی جستجوی انعطاف پذیر با دکمه ارسال با عرض ثابت و حاشیه ثابت است. این ویژگی الهامبخش فوقالعاده مطمئناً هنگام ورود به وبسایت شما توجه بازدیدکنندگان را به خود جلب میکند. همچنین، در این آموزش اطلاعات دقیقی دریافت کنید که چگونه توابع و کدنویسی CSS3 و HTML5 با هم کار می کردند.

این یک فرم جستجوی مناسب است که ساختار یک وب سایت را تعریف می کند، همیشه هم توسط توسعه دهندگان و هم صاحبان وب سایت ترجیح داده می شود. بر اساس استفاده از فرم جستجو، ایجاد برخی تغییرات در ساختار و نمایش آن به همان اندازه مهم است. با وجود نماد ذره بین در نوار جستجوی بالا و گرد در زیر، این نوع نوار جستجو عالی به نظر می رسد. از آموزش بیشتر بیاموزید.
ایجاد یک نوار پیمایش سبک مسطح با کادر جستجو و منوی کشویی اکنون با این آموزش آسان است. می توانید عناصری مانند تنظیمات، لیست، گزینه ها را با استفاده از کدنویسی HTML و با CSS اضافه کنید، سبک های اساسی، موارد ناوبری و لیست، پیوندها، کادر جستجو، منوی کشویی و غیره را اضافه کنید. این منوی کشویی به صورت عمودی قرار می گیرد و تمام گزینه های موجود را نشان می دهد.
از اینکه از Colorlib دیدن کردید و این مقاله را خواندید متشکریم! ما بسیار آن را قدردانی می کنیم! اکنون ممکن است بخواهید یاد بگیرید که چگونه یک وب سایت بسازید
افشاگری:این صفحه حاوی پیوندهای وابسته خارجی است که ممکن است در صورت انتخاب محصول ذکر شده، کمیسیون دریافت کنیم. نظرات این صفحه متعلق به ماست و ما پاداش اضافی برای نظرات مثبت دریافت نمی کنیم.
فیلد جستجو احتمالاً یکی از عناصر رابط کاربری رایج است. هنگام کار بر روی سطح راحتی رابط، اغلب تمایل به اضافه کردن یک فیلد جستجوی شیک وجود دارد. در این آموزش ما چنین عنصر محبوبی را با استفاده از شبه عناصر ایجاد خواهیم کرد.
نشانه گذاری HTML
برای تهیه چنین زمینه ای، علامت گذاری حداقل خواهد بود.
مکاننمای ویژه HTML5 و ویژگیهای مورد نیاز در اینجا استفاده میشود:
- نگهدارنده مکان- این ویژگی مشخص می کند که قبل از اینکه فیلد فوکوس ورودی را دریافت کند، متن در فیلد نمایش داده می شود، سپس متن پنهان می شود.
- ضروری- این ویژگی یک شرط اجباری برای وجود اطلاعات در قسمت ورودی قبل از ارسال فرم را مشخص می کند.
HTML5 همچنین معنای جدیدی برای ویژگی type دارد: type="search" . اما در مرورگرها پشتیبانی ضعیفی دارد، بنابراین فعلاً از آن استفاده نخواهیم کرد.
عناصر HTML مانند img و input محتوایی ندارند. بنابراین، شبه عنصری مانند:before هیچ فلشی برای دکمه نمایش نمی دهد.
راه حل این مشکل در مورد ما استفاده از دکمه type="submit" به جای input type="submit" است. به این ترتیب فرم را با استفاده از کلید ENTER نگه می داریم.
CSS
در زیر سبک های مورد نیاز برای نمایش ما آمده است:
لغو بسته بندی متن
Cf:before، .cf:after( content:""; display:table; ) .cf:after(clear:both;) .cf(zoom:1;)
عناصر فرم
پیشوندهای مرورگر برای وضوح بهتر در کد نشان داده نمی شوند. می توانید کد کامل را در متن منبع مشاهده کنید.
/* سبکهای محفظه فرم */ .form-wrapper ( عرض: 450px؛ بالشتک: 15px؛ حاشیه: 150px خودکار 50px خودکار؛ پسزمینه: #444؛ پسزمینه: rgba(0,0,0,.2)؛ حاشیه- شعاع : 10px؛ box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,255,.2); ) /* سبک های فیلد ورودی متن */ .ورودی form-wrapper ( عرض: 330 پیکسل؛ ارتفاع: 20 پیکسل؛ بالشتک: 10 پیکسل 5 پیکسل؛ شناور: چپ؛ قلم: پررنگ 15 پیکسل «lucida sans»، «trebuchet MS»، «Tahoma»؛ حاشیه: 0؛ پسزمینه: #eee؛ شعاع حاشیه: 3px 0 . webkit -input-placeholder ( رنگ: #999؛ وزن فونت: معمولی؛ سبک فونت: مورب؛ ) .ورودی فرم-wrapper:-moz-placeholder (رنگ: #999؛ وزن قلم: معمولی؛ سبک فونت: italic ; ) .form-wrapper input:-ms-input-placeholder ( color: #999; font-weight: normal; style-font: italic; ) /* دکمه ارسال فرم */ دکمه فرم-wrapper ( سرریز: قابل مشاهده است موقعیت: نسبی، شناور: سمت راست. حاشیه: 0; بالشتک: 0; مکان نما: اشاره گر ارتفاع: 40 پیکسل؛ عرض: 110 پیکسل؛ فونت: پررنگ 15px/40px "lucida sans"، "trebuchet MS"، "Tahoma"؛ رنگ: #fff; تبدیل متن: بزرگ; پس زمینه: #d83c3c; حاشیه-شعاع: 0 3px 3px 0; text-shadow: 0 -1px 0 rgba(0, 0,0, 0.3); ) .form-wrapper button:hover( background: #e54040; ) .form-wrapper button:active, .form-wrapper button:focus( background: #c42f2f; outline: 0; . * پیکان سمت چپ */ محتوا: ""؛ موقعیت: مطلق؛ عرض حاشیه: 8 پیکسل 8 پیکسل 8 پیکسل 0؛ سبک حاشیه: جامد جامد هیچکدام؛ رنگ حاشیه: شفاف #d83c3c شفاف؛ بالا: 12 پیکسل؛ سمت چپ: -6 پیکسل. ) .form-wrapper button:hover:before( border-right-color: #e54040; ) .form-wrapper button:focus:before, .form-wrapper button:active:before( border-right-color: #c42f2f; ) .form-wrapper button::-moz-focus-inner ( /* حذف فضای اضافی کنار یک دکمه در Mozilla Firefox */ حاشیه: 0؛ padding: 0; )
این مقاله ویژگیهای طرحبندی فرم جستجوی سایت را توضیح میدهد، نمونهای از نشانهگذاری کد معنایی، طراحی در CSS3، بهعلاوه کمی جادوی جی کوئری در پایان ارائه میدهد.
-
علامت گذاری
قبل از ظهور HTML5، فرم جستجو به یک فیلد متنی معمولی تبدیل می شد؛ با ظهور تدریجی نسخه جدیدی از زبان نشانه گذاری در زندگی ما، یک نوع فیلد جستجوی خاص برای آن ظاهر شد. بنابراین در کد HTML یک وب سایت مدرن ممکن است چیزی شبیه به این ببینیم:
نتیجه کد در FF، Opera، IE9:
و در مرورگرهای مبتنی بر موتور وب کیت (Chrome، Safari) کمی متفاوت است:
فیلد جستجو در وب کیتهمانطور که می بینید وقتی روی یک فیلد فوکوس می کنید یک هایلایت اضافه می شود و وقتی متن را وارد می کنید یک دکمه واضح ظاهر می شود؛ وقتی روی آن کلیک می کنید محتویات فیلد حذف می شود که این خود کاملاً راحت است.
بدون استایل CSS، فرم جستجوی ما در حال حاضر بسیار ساده به نظر می رسد، در این مقاله سعی می کنیم چیزی شبیه به این انجام دهیم:

مثلا: طرح بندی فرم جستجو
اگر برنامه ای برای پشتیبانی از مرورگرهای قدیمی وجود ندارد، یک عنصر غیر معنایی خالی است
را می توان با شبه عنصر:before جایگزین کرد.ویژگی های طراحی فرم جستجو
از آنجایی که تصمیم گرفتم از بسیاری از ویژگی های CSS3 استفاده کنم، این معجزات در مرورگرهای قدیمی اینترنت اکسپلورر کار نمی کنند و برای دستیابی به سازگاری با مرورگرهای متقابل، باید عصا را متصل کنید، کاری با تصاویر و غیره انجام دهید.
اول از همه، من می خواهم به برخی از ویژگی ها توجه کنم، یعنی:
- سبک سازی در مرورگرهای مبتنی بر موتور وب کیت
- استایل نگهدارنده مکان
جستجوی سبک های فرم در مرورگرهای کروم، سافاری
بیایید با کلاس .search مقداری سبک به فیلد اضافه کنیم:
جستجو ( پسزمینه: #d8e6ef؛ حاشیه: 1px جامد #000؛ )
نتیجه در اسکرین شات:
در مرورگرهای FF، Opera، Chrome و Safari جستجو کنیدطبق معمول، تردید و سردرگمی در مرورگرها وجود دارد، در کروم حاشیه به نحوی عجیب کار می کند (حاشیه ها به نظر می رسد که گویی در حال تنظیم padding هستیم)، سافاری کاملاً قوانین را نادیده می گیرد. اما راه حلی برای این وضعیت وجود دارد؛ قانون زیر را به کد CSS اضافه کنید:
جستجو (-webkit-appearance: هیچ؛ )
اکنون همه چیز در وب کیت عادی است، اما هنوز در برجسته کردن فیلدها هنگام فوکوس به طور پیش فرض و دکمه پاک کردن تفاوت دارند. این عناصر، در حالی که اغلب راحت هستند، گاهی اوقات می توانند هدف طراحی را خراب کنند و باید غیرفعال شوند. حذف نور پس زمینه بسیار آسان است:
Search:focus ( طرح کلی: هیچکدام؛ /* برجستهسازی فوکوس حذف شده */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : inset 0 0 2px #000; box-shadow: inset 0 0 2px #000؛ /* سایه داخلی اضافه شده به عنوان جایگزینی برای همه مرورگرها */ )
تنها چیزی که باقی می ماند این است که از شر دکمه پاک خلاص شوید. در واقع، با جایگزین کردن یک صلیب ساده با نوعی پس زمینه، قرار دادن آن و غیره به راحتی می توان آن را سبک سازی کرد، اما در مثال من نیازی به آن نخواهد بود:
قانون /* فقط برای عنصری با کلاس جستجو */ .search::-webkit-search-cancel-button (نمایش: هیچ، /* دکمه پاک کردن را حذف کرد */ ) /* یا برای همه فیلدها با نوع جستجو در سند */ ورودی ::-webkit-search-cancel-button (نمایش: هیچکدام؛ )
طراحی جانشین راهنمای متنی
متاسفانه، با اشاره متن، همه چیز کمی پیچیده تر از آن چیزی است که در نگاه اول به نظر می رسد. اولاً، در IE9 کار نمی کند، به غیر از مرورگرهای قدیمی تر، بنابراین در مکان های مهمی که برخی از متن در زمینه کاملاً ضروری است، باید از جاوا اسکریپت استفاده کنید. ثانیاً، متغیرهایی در مرورگرهای فایرفاکس، کروم، سافاری ضعیف طراحی شده است و به هیچ وجه خود را به Opera نمی دهد:
:-moz-placeholder ( color: #304e62; /* تغییر رنگ در FF */ ) ::-webkit-input-placeholder ( color: #304e62; /* تغییر رنگ در webkit */ )
لطفاً توجه داشته باشید که اگر این انتخابگرها با کاما از هم جدا شده باشند، کار نمی کنند؛ هر کدام باید از یک خط جدید شروع شوند.
من لحظات خاصی را در نظر گرفتم که در آن مشکلات ممکن است ایجاد شود؛ بقیه قسمت نباید برای یک طراح چیدمان کم و بیش با تجربه مشکل ایجاد کند.
اسکریپت های جی کوئری
در نهایت، اجازه دهید چند اسکریپت به فرم خود اضافه کنیم، یعنی:
- ما درخواست را لغو می کنیم و هنگام ارسال یک فیلد خالی، یک پیغام خطا نشان می دهیم
- هنگام تمرکز روی زمین، یک راهنمای ابزار کوچک در پایین اضافه می کنیم
پیاده سازی همه اینها با استفاده از قدرت jQ بسیار آسان است، من کد زیر را با نظرات دریافت کردم:
$(function() ( /* پردازش فرم ارسال */ $(".search-form").submit(function() ( var errVal = "Empty request"; /* اگر فیلد خالی یا حاوی مقدار errVal باشد */ if( $(".search").val() == "" || $(".search").val() == errVal) ( /* errVal را به فیلد اضافه کنید، رنگ پس زمینه را تغییر دهید و */ $(" .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* false - فرم ارسال نشده است */ return false ; )); / * وقتی فیلد متمرکز است */ $(".search").focus(function() ( /* فیلد را روی یک مقدار خالی تنظیم کنید، رنگ پس زمینه را روی */ $( this).val("").css((backgroundColor : "#d8e6ef")); /* راهنمای ابزار نمایش */ $(".notice").fadeIn(400); )); /* هنگام حذف فوکوس */ $(".search").blur(function( ) ( /* حذف راهنمای ابزار */ $(".notice").fadeOut(400); )); ));
البته بهتر است برای عملکرد سریعتر اسکریپت، کلاسها را در یک اسکریپت با شناسهها جایگزین کنید و حتی اگر عناصر دیگری با همان کلاسها در سند ظاهر شوند، عملکرد اسکریپت را خراب نمیکنند.
نتایج
بنابراین، ما یک فرم جستجو برای سایت طراحی و برنامه ریزی کردیم، این فرم در آخرین نسخه های Firefox، Chrome، Opera، Safari و IE9+ کار می کند. اگر واقعاً می خواهید، می توانید یک نسخه کم و بیش متقابل مرورگر بسازید که با IE6 شروع کنید.
تایید شده است
- اینترنت اکسپلورر 9+
- اپرا
- فایرفاکس
- کروم
- سافاری
به پروژه کمک کنید
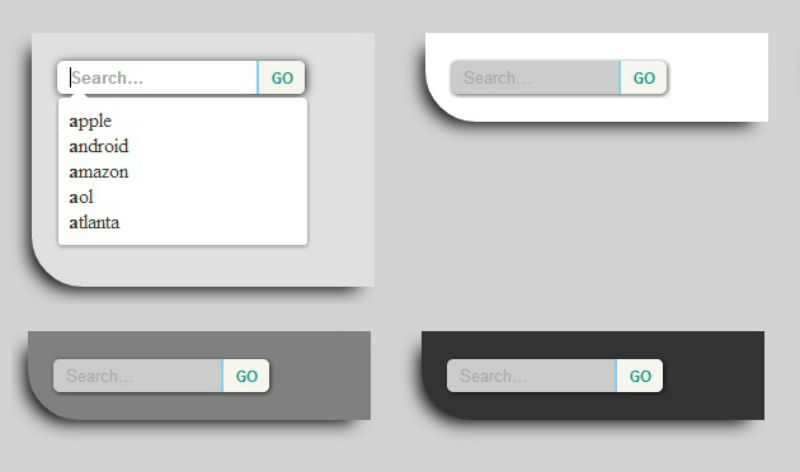
دو گزینه برای فرم های جستجو که به شما امکان می دهد فضای سایت خود را ذخیره کنید. هنگامی که روی آن کلیک می شود، فرم برای ورود متن گسترش می یابد. فقط استفاده شده CSS3.
HTML
فرم ساده با html5برچسب:
CSS
ابتدا اجازه دهید استایل ها را مجدداً راه اندازی کنیم وب کیتمرورگرهایی که تمایل دارند به موتورهای جستجو اضافه کنند ورودیقاب برچسب ها، نماد بستن پس بیایید همه این موارد غیر ضروری را حذف کنیم:
ورودی ( طرح کلی: هیچ؛ ) ورودی ( -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; ) input::-webkit-search-decoration ، ورودی::-webkit-search-cancel-button (نمایش: هیچ، /* حذف جستجو و نماد لغو */ )
بیایید یک فرم جستجو ایجاد کنیم:
ما روی همه ویژگی ها نمی پردازیم، فقط توجه می کنیم که عرض ورودی جستجو در ابتدا مهم است 55 پیکسل، و به گسترش خواهد یافت 130 پیکسلدر لحظه تمرکز :تمرکز. ویژگی انتقالبه شما امکان می دهد این تغییر در عرض را متحرک کنید. برای درخشش استفاده می شود جعبه-سایه:
ورودی ( پسزمینه: url #ededed (search-icon.png) بدون تکرار 9 پیکسل در مرکز؛ حاشیه: یکپارچه 1px #cccc؛ بالشتک: 9px 10px 9px 32px؛ عرض: 55px؛ -webkit-border-radius: 10em؛ -moz- border-radius: 10em; border-radius: 10em; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; transition: all 0.5s; ) input:focus (عرض: 130px; background-color: # fff؛ حاشیه-رنگ: #6dcff6؛ -webkit-box-shadow: 0 0 5px rgba(109,207,246,.5)؛ -moz-box-shadow: 0 0 5px rgba(109,207,246,.5)؛ box-shadow: 0 0 5px rgba(109,207,246,.5)؛ )
که در نسخه ی نمایشی 2 ورودیقسمت جستجو حتی فشرده تر است - فقط نماد نمایش داده می شود. با کلیک بر روی آن، عرض فیلد ورودی نیز تغییر می کند.
ورودی #demo-b ( عرض: 18 پیکسل؛ بالشتک چپ: 10 پیکسل؛ رنگ: شفاف؛ مکان نما: نشانگر؛ ) ورودی #demo-b: شناور (رنگ پسزمینه: #fff؛ ) #دمو-b ورودی: فوکوس ( عرض : 130 پیکسل؛ بالشتک چپ: 32 پیکسل؛ رنگ: #000؛ رنگ پسزمینه: #fff؛ مکاننما: خودکار؛ )
و متن شفاف شد:
ورودی #demo-b:-moz-placeholder (رنگ: شفاف؛ ) ورودی #demo-b::-webkit-input-placeholder (رنگ: شفاف؛ )
این فرم در تمام مرورگرهای مدرن کار می کند کروم, فایرفاکس, سافاری، و IE8+.
من مورد انتقاد قرار گرفتم و گفتند که چیدمان بد است، اما HTML5 و CSS3 مدرن وجود دارد.
البته، می فهمم، آخرین استانداردها باحال هستند و اینها. اما واقعیت این است که من، به عنوان یک قاعده، طرحبندیها را به سفارش میسازم و در بیشتر موارد هویت کامل در مرورگرهای مختلف مهم است، که اجازه استفاده از آخرین فناوریها را نمیدهد. بنابراین، من اساساً روی سازگاری بین مرورگرها تمرکز می کنم و از روی عادت، فرم جستجو را "به روش قدیمی" تنظیم کردم.
به طور کلی، با این پست وضعیت را اصلاح می کنم (به خاطر کسانی که از مقاله قبلی ناراضی هستند =) و نسخه خود را از طرح بندی همان فرم جستجو ارائه می دهم، اما با استفاده از فناوری های HTML5 و CSS3.
نمونه ای از آنچه در نتیجه اتفاق خواهد افتاد در دسترس است.
هنگام طراحی این فرم با استفاده از HTML5 و CSS3 چه چیزی را از دست می دهیم؟
- IE9 و پایین تر - ما متن پیش فرض (ویژگی مکان نگهدار) را نخواهیم دید.
- IE8 و پایین تر - ما گوشه های گرد و سایه های داخلی را نخواهیم دید.
- IE7 - باید عرض فرم متفاوتی برای آن مشخص کنید، زیرا... از ویژگی اندازه جعبه پشتیبانی نمی کند.
- IE6 - اما ما اصلاً آن را در نظر نمی گیریم =)
در سایر مرورگرهای مدرن همه چیز خوب است. من معتقدم که کاستی های فوق مهم نیستند، بنابراین برای سایت خود با خیال راحت از فرمی استفاده می کنم که با استفاده از آخرین فناوری ها طراحی شده است.
کد HTML فرم جستجو
به نظر می رسد این است:
در مقایسه با فرم مقاله قبلی، تغییرات زیر مطابق با فناوری HTML5 ایجاد شده است:
- ویژگی type="text" با type="search" جایگزین شده است.
- اسکریپت درون خطی با placeholder="search) جایگزین شده است" .!}
کد CSS
در اینجا تمام استایل های لازم همراه با نظرات وجود دارد:
جستجو ( /* پهنای مورد نیاز فرم را بسته به طرح تنظیم کنید ** فرم بدون مشکل کشیده می شود */ عرض: 35%؛ /* دکمه ارسال را کاملاً در موقعیت قرار می دهیم، ** بنابراین این ویژگی ضروری است */ موقعیت: ورودی; : 100%؛ /* به دلیل لایه داخلی بالا (8 پیکسل) و پایین (9 پیکسل) ** ارتفاع فرم را تنظیم کنید ** لایه داخلی سمت راست (37 پیکسل) را بزرگتر از سمت چپ کنید، ** زیرا دکمه ارسال در آنجا قرار خواهد گرفت */ padding: 8px 37px 9px 15px؛ /* به طوری که عرض فیلد ورودی (100%) شامل لایه داخلی می شود */ -moz-box-sizing: border-box؛ box-sizing: border -box؛ /* افزودن سایه های داخلی */ box-shadow: inset 0 0 5px rgba(0,0 ,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3)؛ /* گوشه ها را گرد کنید * / border-radius: 20px؛ پسزمینه: #EEE؛ فونت: 13px Tahoma، Arial، sans-serif؛ رنگ: #555. طرح کلی: هیچ ) /* تغییر طراحی فیلد ورودی هنگام فوکوس */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4)؛ پسزمینه: #E8E8E8؛ رنگ: #333؛ ) /* دکمه ارسال را طراحی کنید */ .search .submit ( /* دکمه را کاملاً از لبه سمت راست فرم قرار دهید */ موقعیت: مطلق؛ بالا: 0؛ سمت راست: 0؛ عرض: 37 پیکسل؛ /* دکمه را به ارتفاع کامل فرم بکشید */ ارتفاع: 100٪؛ مکان نما: نشانگر؛ پس زمینه: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% بدون تکرار؛ /* شفافیت را به دکمه ارسال اضافه کنید */ کدورت: 0.5؛ ) /* هنگام نگه داشتن مکان نما، دکمه ارسال *شفافیت را تغییر دهید / .search .submit:hover ( opacity: 0.8; ) /* برای این ویژگی لازم است تا در مرورگرهای ** Chrome و Safari بتوانید ورودی های */ input ( -webkit-appearance: none; ) را استایل دهید.
و سبک های IE زیر نسخه 9:
/* برای مرورگرهای اینترنت اکسپلورر سبک های جداگانه را در زیر نسخه 9 تنظیم کنید */ *+html .search ( /* برای IE7 عرض را به مرورگرهای دیگر تنظیم کنید و یک بالشتک ** سمت راست اضافه کنید تا دکمه ارسال در جای خود قرار گیرد */ عرض: 28 % ; padding: 0 52px 0 0; ) .input .search ( حاشیه: 1px جامد #DFDFDF؛ حاشیه بالا: 1px جامد #B3B3B3؛ padding-top: 7px; padding-bottom: 8px; ) .search (ورودی:focus حاشیه: 1px جامد #CFCFCF؛ حاشیه بالا: 1px جامد #999; ) .search .submit ( filter: alpha(opacity=50); .search .submit:hover ( فیلتر: alpha(opacity=80);
P.S.با تشکر از منتقدان برای نظرات خود در مورد مقاله قبلی! با تشکر از شما، برخی از نکات طرح بندی جدید در ذهن من گیر کرده است.