සෙවුම් පෙට්ටියක් යනු වෙබ් අඩවියක පරිශීලක අතුරුමුහුණත නිර්වචනය කරන සහ වැඩි දියුණු කරන වෙබ් අඩවියේ ප්රධාන සංරචක වලින් එකකි. නිසැකව ම, සෙවුම් පෝරමය පරිශීලකයින් අතර එහි භාවිතය වැඩි දියුණු කිරීම සඳහා හොඳින් ව්යුහගත වෙබ් අඩවියක ඉතා අවශ්ය අංගයකි. මෙම මූලික පරිශීලක අතුරුමුහුණත මූලද්රව්යය අමුත්තන්ට ඔවුන් සොයන දේ නිවැරදිව සොයා ගැනීමට පහසුවෙන් වෙබ් අඩවිය හරහා සැරිසැරීමට උපකාර කිරීමෙන් විවිධ අරමුණු සඳහා සේවය කරයි.
පළමුව, මෙම එක් පේළි සෙවුම් සංරචකය සාමාන්යයෙන් සංචාලන තීරුව මත දෘශ්යමාන ලෙස තබා ඇත, නැතහොත් බොහෝ වාසි ලබා දෙන සාමාන්ය නිරූපකයක් යටතේ සඟවනු ලැබේ; එසේම, එය බොහෝ කාලයක් ඉතිරි කරයි, වෙබ් අඩවිය පරිශීලක-හිතකාමී කරයි, සංචලනය සහ පරිශීලක-අත්දැකීම් වැඩි දියුණු කරයි. අවසාන වශයෙන්, කේක් මත ඇති අයිසිං යනු සෙවුම් පෙට්ටියක් සෑදීම ඉතා පහසු වීමයි.
ඔබ තවමත් ඔවුන්ගේ වෙබ් අඩවියේ සෙවුම් පෙට්ටියක් නොමැති වෙබ් අඩවි හිමිකරුවන් අතර සිටී නම්, හෝ ඔබේ මුල් ඒවා ප්රතිස්ථාපනය කිරීමට වඩා හොඳ සෙවුම් පෝරම සොයන්නේ නම්, CSS3, HTML සහ jQuery හි හොඳම සෙවුම් පෝරම ස්ක්රිප්ට් පිළිබඳ මෙම ලැයිස්තුගත නිබන්ධනය ඔබේ අරමුණ ඉටු කිරීමට උදව් විය හැක.
Bootstrap, CSS3, HTML5, සහ jQuery සෙවුම් පෝරමවල හොඳම නිබන්ධන/ස්ක්රිප්ට් ලැයිස්තුවට යාමට පෙර, වෙබ් අඩවියක සෙවුම් පෝරමය එතරම් වැදගත් වන්නේ මන්දැයි දැන ගනිමු.
වෙබ් අඩවියක සෙවුම් ආකෘති පත්රයේ ප්රතිලාභ වෙත බැල්මක්:
- වෙබ් අඩවිය වඩාත් අන්තර්ක්රියාකාරී සහ පරිශීලක-හිතකාමී වේ
- පරිශීලක අත්දැකීම වැඩි දියුණු කරයි
- අඩවිය පුරා සැරිසැරීමට ඉඩ දෙයි
- පරිශීලකයා අවශ්ය කොටස වෙත පහසුවෙන් යොමු කිරීමෙන් සෙවුම් ක්රියාවලිය සරල කරයි
- කාලය සහ මුදල් ඉතිරි කරයි
මුල සිටම පහසුවෙන් සෙවුම් පෙට්ටියක් සෑදීමට භාවිතා කළ හැකි මාර්ගගතව ලබා ගත හැකි හොඳම නොගෙවූ CSS3, HTML5, සහ jQuery සෙවුම් පෝරම ලැයිස්තුවක් මම සම්පාදනය කර ඇත.
2018 හි හොඳම වර්ඩ්ප්රෙස් තේමා ඇතුළුව මිලියන 2.5 ක ඩිජිටල් වත්කම් ගවේෂණය කරන්න
HTML5 සැකිලි, තේමා සහ සැලසුම් වත්කම් සඳහා ලොව විශාලතම වෙළඳපොළෙන් අයිතම 2M+. ඔබට අවශ්ය වන්නේ එයද, නැතහොත් ඔබ කොටස් ඡායාරූප කිහිපයක් පසු කරගෙන සිටියද - ඒ සියල්ල Envato Market හි සොයා ගත හැක.
දැන් බාගන්න
Colorlib සෙවුම් පෝරමය v1

විවිධ අරමුණු සඳහා ඔබට භාවිතා කළ හැකි විශිෂ්ට නිදහස් සෙවුම් ආකෘති උදාහරණ එකතුවක් අපි ඔබට ගෙන එන්නෙමු. මෙම විශේෂිත එක සංචාරක ආශ්රිත වෙබ් අඩවි මෙන්ම නාමාවලි සඳහා සුදුසු වේ. සම්පූර්ණ තිර රූප පසුබිමක් සමඟින්, ඔබට ප්රසන්න සෙවුම් අත්දැකීමක් බවට පරිවර්තනය වන විස්මිත වාතාවරණයක් නිර්මාණය කළ හැකිය. ඔබට පෝරමය සියුම් ලෙස සකස් කර එය දහඩියකින් තොරව ඔබේ වෙළඳ නාම රෙගුලාසි අනුගමනය කිරීමටද හැකිය. මුල සිට එකක් නිර්මාණය කරනවා වෙනුවට, ඔබට දැන් ක්රියාවලිය වේගවත් කළ හැකි අතර ඔබේ වෙබ් අවකාශයට මෙම නගර-පළමු පෝරමය එක් කරන්න. සජීවී පෙරදසුන් පිටුව වෙත ගොස් පසුව බාගැනීම් බොත්තම ඔබන්න.
Colorlib සෙවුම් පෝරමය v2

සංචාරක වේදිකාවක් ලෙස, ඔබට නිසැකවම ඔබේ පරිශීලකයින්ට ශක්තිමත් සෙවුම් කාර්යයන් පිරිනැමීමට අවශ්ය වේ. ඔබ මූලික වශයෙන් හෝටල් කෙරෙහි අවධානය යොමු කරන්නේ නම්, මෙම මිනීමරු රහිත සෙවුම් පෝරමය ඔබට හොඳින් කරනු ඇත. එය සම්පූර්ණයෙන්ම නම්යශීලී සහ ප්රතිචාරාත්මක වෙබ් සැලසුමක් ඇති අතර එමඟින් ඕනෑම උපාංගයකට එහි ව්යුහය ක්ෂණිකව ප්රතිනිර්මාණය කරයි. ඇත්ත වශයෙන්ම, Colorlib සෙවුම් පෝරමය v2 සිහිනයක් මෙන් ස්මාර්ට් ෆෝන්, ටැබ්ලට් සහ ඩෙස්ක්ටොප් මත ක්රියා කරයි.
එපමනක් නොව, අච්චුවේ දින තෝරන යන්ත්ර මෙන්ම පුද්ගලයන් කී දෙනෙකු ගමන් කරන්නේද යන්න තේරීමේ විකල්පයක් ද ඇත. එය ඔබගේ පවතින වෙබ් අඩවියට ක්රියාත්මක කර ඔබගේ අමුත්තන්ට සහ අනාගත ගනුදෙනුකරුවන්ට තවත් යමක් පිරිනමන්න. සුදුසු සෙවුම් ප්රතිඵල සමඟින්, ඔවුන්ට ඉක්මනින් ඔවුන්ගේ සංචාරය වෙන්කරවා ගැනීමටත් උද්යෝගය ශක්තිමත් කර ගැනීමටත් හැකිය.
Colorlib සෙවුම් පෝරමය v3

Colorlib සෙවුම් පෝරමය v3 යනු සබැඳි වෙළඳසැලක් පවත්වාගෙන යන අයෙකු සඳහා නොමිලේ සෙවුම් ආකෘති උදාහරණයකි. තවද ඔබ පෙරනිමි සැකසුම් භාවිතා කරන්නේ නම්, Colorlib Search Form v3 විලාසිතා සහ ඇඟලුම් ඊ-වාණිජ්ය වෙබ් අඩවි සඳහා වඩාත් සුදුසු වේ. ඇත්ත වශයෙන්ම, ඔබට සැකසීම් නිවැරදි කිරීමට සහ අච්චුව ඔබේ නීති සහ රෙගුලාසි හරියටම අනුගමනය කිරීමට හැකි වනු ඇත. කිසිදු ගැටලුවකට මුහුණ නොදී ඔබට ක්රියාත්මක කළ හැකි පෝරමය භාවිතා කිරීම සරල ය. සියල්ලට පසු, Colorlib සෙවුම් පෝරමය v3 සම්පූර්ණයෙන්ම නොමිලේ, ඔබට බොහෝ සෙයින් ප්රයෝජනවත් වන පරිදි සූදානම් කර සකසා ඇත. දැන්ම සම්බන්ධ වී ප්රතිඵල භුක්ති විඳින්න.
Colorlib සෙවුම් පෝරමය v4

ඔබ ඔන්ලයින් ඇඟලුම් සාප්පුවක් බවට පත් කිරීමේ ක්රියාවලියක සිටිනවාද? එය එසේ නම් සහ ඔබ අවසන් අවසන් ස්පර්ශයන් එකතු කරන්නේ නම්, මෙම නොමිලේ HTML5 සෙවුම් ආකෘති උදාහරණය සමඟින් දේවල් රසවත් කරන්න. කුළුබඩු පමණක් නොව වේගවත් කරන්න. සියල්ලට පසු, ඔබට දැන් මුල සිට සෙවුම් පෝරමයක් සෑදීමට අවශ්ය නැත. ඔබ සියල්ල සකසා ඇති අතර යාමට සූදානම්ව ඇත, ඉක්මන් ක්ලික් කිරීමකින් පමණි. ඔබට සම්පූර්ණ තිර රූප පසුබිමක් සහිත සෙවුම් පෝරමය ගැන වෙනම පිටුවක් පවා නිර්මාණය කළ හැකිය. පෝරමයට පහළින්, ඔබට වැඩිපුරම සෙවූ මූල පද ලැයිස්තුගත කිරීමට හෝ ඔබේ ඊ-වාණිජ්ය වෙබ් අඩවියේ අනෙකුත් කොටස් සහ ප්රවර්ගවලට සම්බන්ධ කිරීමටද හැකිය.
Colorlib සෙවුම් පෝරමය v5

ලස්සන සහ ප්රායෝගික, ඒවා Colorlib Search Form v5 හි ප්රධාන ලක්ෂණ දෙකයි. මෙම නොමිලේ සෙවුම් ආකෘති ආකෘතිය විශ්මයජනක ලෙස නම්යශීලී වන අතර, ඔවුන්ගේ ජංගම උපාංගයේ සිටින කෙනෙකුට මෙන්ම ඩෙස්ක්ටොප් භාවිතා කරන්නන් සඳහාද පරිපූර්ණයි. Colorlib සෙවුම් පෝරමය v5 අත්දැකීම ඉහළ නංවන රූප පසුබිමක් සහිත තද පැහැයක් ඇත. ඔබට දේවල් ඉක්මනින්ම ඉදිරියට ගෙන යා හැක, දැන් බාගැනීම් බොත්තම ඔබා ඔබේ දැනටමත් හකුළන වෙබ් සාප්පුව වෙත මෙම අපූරු-ආනුභාව සම්පන්න සෙවුම් අච්චුව හඳුන්වා දීම ආරම්භ කරන්න. මතක තබා ගන්න, Colorlib සෙවුම් පෝරමය v5 භාවිතා කිරීමට සරල වුවද, එය සමඟ සාර්ථකව වැඩ කිරීමට මූලික කේතීකරණ දැනුම අවශ්ය වේ.
Colorlib සෙවුම් පෝරමය v6

Colorlib Search Form v6 යනු විලාසිතා භාණ්ඩ සහ උපාංග තල්ලු කරන වෙළඳසැල් සඳහා වඩාත් සුදුසු තවත් නවීන සහ නවීන නිදහස් සෙවුම් ආකෘති ආකෘතියකි. ඇත්ත වශයෙන්ම, ඔබ පිරිසැලසුම හාරා, නමුත් ඔබ එය වෙනත් දෙයක් සඳහා භාවිතා කිරීමට කැමති නම්, එය සම්මතයට සම්පූර්ණයෙන්ම පටහැනිව යාමට නිදහස් වන්න. Colorlib සෙවුම් පෝරමය v6 ඉහළ සහ පහළ පෙළ එක් කිරීමට විකල්පයක් සහිත වටකුරු සෙවුම් තීරුවක් දක්වයි. පසුබිම් රූපය එයට මායිමක් ලබා දෙයි, ඔබේ පිටුවේ සෙවුම් විශේෂාංගය ඇසට වඩාත් ආකර්ෂණීය කරයි. ඇත්ත වශයෙන්ම, Colorlib සෙවුම් පෝරමය v6 සම්පූර්ණයෙන්ම ප්රතිචාර දක්වන අතර ඔබට අච්චුවේ සජීවී පෙරදසුන් පිටුවේ දැකිය හැකි පරිදි ජංගම-සුදානම් වේ.
Colorlib සෙවුම් පෝරමය v7

ඔබ ඔබේ වෙබ් වේදිකාවට වඩාත් උසස් සෙවුම් පෝරමයක් එක් කිරීමට කැමති නම්, ඔබ Colorlib සෙවුම් පෝරමය v7 පරීක්ෂා කිරීම අතපසු නොකිරීමට වඩා හොඳය. මූලික සෙවුම් කාර්යය සමඟින්, විවිධ ක්ෂේත්ර හයක් ආවරණය වන උසස් විකල්පයක් ද ඇත. මෙම නොමිලේ සෙවුම් පෝරමයේ උදාහරණයේ තවත් අපූරු අංගයක් වන්නේ මකන්න බොත්තමයි. එය සියලු ක්ෂේත්ර පෙරනිමියට සකසයි, එබැවින් ඔබට ඒවා සියල්ල අතින් ඉවත් කිරීමට අවශ්ය නොවේ. ඇත්තෙන්ම ඉතා පහසුයි. ඔබ උනන්දුවක් දක්වන විශේෂිත මූල පදය සඳහා කොපමණ අයිතම තිබේද යන්න පෙන්වන ප්රතිඵල කවුන්ටරයක් ද ඇත.
Colorlib සෙවුම් පෝරමය v8

CSS3 සහ HTML5 මත පදනම් වූ තවත් නොමිලේ සෙවුම් ආකෘති උදාහරණ ඔබට අවශ්යද? එය එසේ නම්, අපි මේසය වෙත ගෙන එන සියලු පුදුමාකාර අන්තර්ගතයන් අනුචලනය කර රසවිඳින්න. උසස් සෙවුම් කාර්යයක් සහ රූප පසුබිමක් සහිත විලාසිතා වෙළඳසැල් සඳහා තවත් අපූරු විසඳුමක් මෙන්න. පෙර සැකිල්ලට සමානව, මෙහිද ඔබගේ සෙවුම් පරාමිති පෙරනිමියට නැවත සකසන බොත්තමක් ඇත. ප්රධාන සෙවුම් තීරුව සමඟින්, පිරවීමට සහ වඩාත් නිවැරදි ප්රතිඵල ලබා ගැනීමට අමතර ක්ෂේත්ර හයක් ඇත. එසේම, ආකෘතියට ලස්සන අඳුරු නිමාවක් ඇති අතර එය වඩාත් අලංකාර කරයි.
Colorlib සෙවුම් පෝරමය v9

Colorlib සෙවුම් පෝරමය v9 යනු ඔබට විවිධ ඉලක්ක එකතුවක් සඳහා භාවිතා කළ හැකි බහුකාර්ය නොමිලේ සෙවුම් ආකෘති සැකැස්මකි. ඔබ ටොන් ගණනක් අන්තර්ගත සහ අයිතම ක්රියාත්මක වන වෙබ් අවකාශයක් ධාවනය කරන්නේ නම්, උසස් සෙවුම් කාර්යයක් ඉතා ප්රයෝජනවත් වනු ඇත. එය Colorlib සෙවුම් පෝරමය v9 ලබා දෙන දෙයක්. එහි වෘත්තීය සහ නවීන පෙනුමක් ඇති අතර එය ඔබට පහසුවෙන් වෙනස් කළ හැකි අතර, එය ඔබේ වෙළඳ නාම රෙගුලාසි නිවැරදිව අනුගමනය කරයි. නමුත් ඔබ එය පෙට්ටියෙන් පිටත මනඃකල්පිත කරන්නේ නම්, සෑම ආකාරයකින්ම, එය එලෙසම භාවිතා කර එය ඔබගේ පිටුවට ඇඟිලි ගැසීමකින් ක්රියාත්මක කිරීම අවසන් කරන්න.
Colorlib සෙවුම් පෝරමය v10

දේවල් ටිකක් වැඩි කිරීමට අනුක්රමණ බලපෑමක් සහිත පිළිවෙලට, සමකාලීන සහ සම්පූර්ණයෙන්ම නම්යශීලී නිදහස් සෙවුම් ආකෘති අච්චුවක්. මෙම මෙවලම ඔබව තරඟයෙන් පහසුවෙන් වෙන් කර ප්රියජනක අත්දැකීමක් ලබා දෙනවා පමණක් නොව, එය අතිරේක උසස් සෙවුම් අංශයක් සමඟ ද පැමිණේ. ප්රධාන සෙවුම් තීරුව සමඟින් (වටකුරු දාර සහිත), ඔබට ඔබේ ව්යාපාරික මනාපය අනුව වෙනස් කළ හැකි පතන විකල්පයක් සහිත අමතර ක්ෂේත්ර හයක් ඇත. පුනරාවර්තන සෙවීම් වඩාත් සුවපහසු කිරීමට, පිරිසැලසුමෙහි ඇතුළත් කර ඇති යළි පිහිටුවීමේ බොත්තමක් ද ඇත. Colorlib සෙවුම් පෝරමය v10 ජංගම දුරකථනයෙන් පරීක්ෂා කර එය එහි ව්යුහය කෙතරම් හොඳින් නැවත සකස් කරන්නේ දැයි බැලීමට අමතක නොකරන්න.
Colorlib සෙවුම් පෝරමය v11

හෝටල් සහ අනෙකුත් නවාතැන් ව්යාපාර, Colorlib සෙවුම් පෝරමය v11 යනු ඔබට සුවිශේෂී ලෙස හොඳින් ක්රියා කරන නිෆ්ටි සහ භාවිතා කිරීමට පහසු මෙවලමකි. මතක තබා ගන්න, සැලසුම ගුවන් ගමන්, කාර් කුලියට දීම සහ තවත් දේ සඳහා ද ක්රියා කරයි. ඔබ පිටුවක් ගොඩනඟන්නේ නම්, පිරිසැලසුම අනුව පිරිසැලසුම, බ්ලොක් එකෙන් බ්ලොක් කිරීම, ඔබ පෙර නිශ්චිත මෝස්තර සමඟ ඔබේ කාලය ඉතිරි කර ගැනීම වඩා හොඳය. මෙම විශේෂිත නොමිලේ සෙවුම් පෝරම අච්චුව හොඳ දේවල් වලින් පිරී ඇති අතර එමඟින් ඔබට කෙටි කාලයකින් ගමන් කිරීමට හැකි වේ. පළමු දෙය, එය රූප පසුබිමක් රොක් කරයි. එය උපායශීලීව භාවිතා කරන්න, එවිට ඔබ ඔවුන්ගේ අවධානය ක්ෂණයකින් අල්ලා ගනු ඇත. එපමණක් නොව, Colorlib සෙවුම් පෝරමය v11 ඉක්මන් සහ සුවපහසු සෙවීමක් සඳහා අවශ්ය සියලුම කොටස් ද රොක් කරයි.
Colorlib සෙවුම් පෝරමය v12

ප්රතිචාරාත්මක සහ සම්පූර්ණයෙන්ම ජංගම-හිතකාමී පිරිසැලසුමක් සහිත හෝටල්, ගුවන් ගමන් සහ මෝටර් රථ කුලියට ගැනීම සඳහා තවත් කැපී පෙනෙන නිදහස් සෙවුම් ආකෘති අච්චුවක්. එය ඉක්මන් සෙවීම් සඳහා විවිධ විකල්ප මෙන්ම ඇතුළුවීම් සහ පිටවීම් සඳහා දින තෝරා ගැනීම් සමඟ පැමිණේ. පෝරමය රූප පසුබිමක් සහිත විනිවිද පෙනෙන අනුක්රමණ රාමුවකින් සමන්විත වේ. ඔබ මූලික කරුණු මඟ හැර වඩාත් නවීන පෙනුමක් නිර්මාණය කිරීමට කැමති නම්, ඔබට නිවැරදි විසඳුම ඔබේ ඇස් ඉදිරිපිටම තිබේ. එය බාගත කරන්න, සියල්ලට පසු, අච්චුව සම්පූර්ණයෙන්ම නොමිලේ, එය ඔබේ උපරිම ප්රයෝජනයට ගැනීමට සූදානම් කර සකසා ඇත.
Colorlib සෙවුම් පෝරමය v13

නාමාවලි හිමිකරුවෙකු ලෙස, ඔබට ඔබගේ සියලුම අමුත්තන් සඳහා ඔබගේ පිටුවේ පිළිවෙලට, භාවිතා කිරීමට පහසු සහ සම්පත්දායක සෙවුම් කාර්යයක් තිබීම වඩා හොඳය. මේ ආකාරයෙන්, කුඩා සුළඟකින්, සාමාන්යයෙන් දිගු හා වෙහෙසකර සෙවුම සම්පූර්ණ කරමින්, ඔවුන් උනන්දු වන දේ ඉක්මනින් සොයා ගත හැකිය. නගර, බාර්, හෝටල්, ආපනශාලා සහ වෙනත් දේ සඳහා, Colorlib Search Form v13 ඔබට සුදුසු විකල්පය වේ. එය සම්පූර්ණයෙන්ම නොමිලේ වන බැවින් ඔබට එය පහසුවෙන් බාගත කර පරීක්ෂා කර බලා එය ඔබගේ අවශ්යතා සඳහා සුදුසු දැයි පසුව තීරණය කළ හැක. ඔහ් කොල්ලා, එය ඔබගේ ඝෝෂාකාරී සබැඳි වේදිකාව සමඟ පරිපූර්ණව ගැලපේද?
Colorlib සෙවුම් පෝරමය v14

Colorlib සෙවුම් පෝරමය v14 සමඟ දේවල් සරලව සහ කාරණයට තබා ගන්න. ඔබ නැවුම් සංචාරක වෙබ් අඩවියක් දියත් කිරීමට සූදානම් වන්නේ නම්, ඔබගේ සෙවුම් විකල්පය සම්පූර්ණයෙන්ම නිරාකරණය කර ඇති බවට වග බලා ගන්න. මේ ආකාරයෙන්, සෑම කෙනෙකුටම ඔවුන්ගේ ඉදිරි නිවාඩුව සඳහා නිවැරදි වික්රමය ඉක්මනින් සොයා ගැනීමට සහ වෙන්කරවා ගත හැකිය. Colorlib සෙවුම් පෝරමය v14 සමඟින්, ඔබට පහසු සෙවුම් තීරුවක් පහසුවෙන් හඳුන්වා දිය හැකි අතර එය ඔබගේ පවතින වෙබ් අවකාශයට සුමටව ගිල්වනු ඇත. වටකුරු දාර සහ සෙවන ආචරණය එය ඉතා නවීන හා නවීන ලෙස පෙනේ. ඇතුල්වීමේ සහ පිටවීමේ දින තෝරා ගැනීම්, මෙන්ම අමුත්තන්ගේ ක්ෂේත්ර සංඛ්යාව, කොටුවෙන් පිටත ඒකාබද්ධ කර ඇත.
Colorlib සෙවුම් පෝරමය v15

මෙම නොමිලේ සෙවුම් පෝරම අච්චුව සමඟ වෙරළ කම්පනය ශක්තිමත් වේ. එය මනසේ තබාගෙන, ඔබ එය අනුමාන කළා, Colorlib සෙවුම් පෝරමය v15 සංචාරක සහ සංචාරක ආශ්රිත සෑම දෙයකටම වඩාත් සුදුසුය. මෙම පිරිසැලසුම මේසය වෙත ගෙන එන පහසුව සහ නවීනත්වය නිසා හෝටල්, කාර් සහ ගුවන් ගමන් සෙවීම කිසිදා පහසු නොවීය. පිරිසැලසුම හරියටම අත්හැරීමෙන් සතුටක් ලබන අතර සුපිරි වේගවත් විසඳුමක් සඳහා එය ඔබේ වෙබ් අඩවියට අමුණන්න. නමුත් අතිරේක tweaks සහ වැඩිදියුණු කිරීම් සිදු කිරීම ද හැකි ය. අනිවාර්යය සමඟින්, Colorlib සෙවුම් පෝරමය v15 පාරිභෝගිකයෙකුට තවත් විකල්ප ලබා දීම සඳහා පිරික්සුම් කොටු දෙකක් ද ඇතුළත් වේ.
Colorlib සෙවුම් පෝරමය v16

බ්රවුස් කිරීම හෝටල්, කාර් සහ ගුවන් ගමන් සුලගක් බවට පත් කිරීම සඳහා විස්මිත නොමිලේ සෙවුම් ආකෘති ආකෘති අච්චුවකි. ගමනාන්තය ප්රකාශ කිරීම සඳහා ක්ෂේත්ර දෙකක් සමඟින් මාර්ගගත වෙන් කිරීම් සිදු කිරීමට මෙන්ම පිටත්වන සහ ආපසු එන දිනයන් සඳහා එය හොඳම මෙවලමක් බව අමුතුවෙන් කිව යුතු නැත. මීට අමතරව, Colorlib Search Form v16 හි සලකුණු කිරීමට සහ පින්තූර පසුබිම් කිරීමට පෙට්ටි තුනක් ඇත. ඇත්ත වශයෙන්ම, ඔබට ප්රධාන අරමුණ අනුව එක් එක් කොටස වෙනස් කළ හැකිය. Colorlib සෙවුම් පෝරමය v16 විවිධ උපාංගවලට චතුර ලෙස අනුවර්තනය වන අතර දෘෂ්ටි විතානයේ තිර මත විශ්මයජනක ලෙස දිස්වේ. මුලින්ම බැලූ බැල්මට මූලික, නමුත් සුළු වේලාවකින් කාර්යය ඉටු කිරීමට තරම් බලවත් සහ ප්රායෝගිකයි.
Colorlib සෙවුම් පෝරමය v17

මෙම විශේෂිත අච්චුව මඟින් පරිශීලකයාට හෝටලයක්, මෝටර් රථයක් හෝ ගුවන් ගමනක් වෙන්කරවා ගැනීම අතර තෝරා ගත හැකි ත්රී-ඉන්-වන් ආකාරයේ පෝරමයක් පිරිනමයි. ඉක්මන් ක්රියාත්මක කිරීම සඳහා පෙරීම දෝෂ රහිතව සිදු කෙරේ. එසේම, එක් එක් කොටස විෂය සඳහා සුදුසු විවිධ ක්ෂේත්ර කට්ටලයක් සමඟ පැමිණේ. මෙම තුනෙහිම දින තෝරා ගන්නන් ඇතුළත් වන අතර මෝටර් රථ අංශයට පමණක් කාල තේරීමක් ද ඇතුළත් වේ. සඳහන් නොකළ යුතුය, ඔබට Colorlib සෙවුම් පෝරමය v17 ඔබේ රුචිකත්වයට අභිරුචිකරණය කළ හැකිය, ඔබේ අවශ්යතා සඳහා ක්ෂේත්ර නිවැරදි කළ හැකි අතර ඔබේ සියලු අමුත්තන්ට ඔවුන්ගේ අවශ්යතා සහ මනාපයන් සඳහා හොඳම වෙන්කරවා ගැනීමේ විකල්ප සොයා ගැනීමට පහසු ක්රමයක් ලබා දිය හැකිය. ඔබ මෙම නොමිලේ සෙවුම් පෝරම පිරිසැලසුම ඔබේ පිටුවට ක්රියාත්මක කළහොත් හෝ එය තනි පිටුවක් ලෙස භාවිතා කළත්, විකල්ප දෙකම බාධාවකින් තොරව ක්රියා කරයි.
Colorlib සෙවුම් පෝරමය v18

නියත වශයෙන්ම අතිවිශිෂ්ට නිදහස් HTML5 සෙවුම් පෝරම අච්චුවක් හෝ පෝරම විශාරදයක් වන අතර එය ඔබගේ වෙබ් නිර්මාණයට ක්රියාත්මක කිරීමට ඔබට බොහෝ විනෝදයක් ලැබෙනු ඇත. Colorlib සෙවුම් පෝරමය v18 සංචාරක සහ සංචාරක ව්යාපාරයට අදාළ වන තාක් කල්, විවිධ වෙබ් අඩවි විලාසයන් සියල්ල සුමට ලෙස වෙනස් කරයි. රූපයේ පසුබිම සමඟ, ඔබට උපායශීලීව ශක්තිමත් පළමු හැඟීම නිර්මාණය කළ හැකිය, හැකි ඉක්මනින් පෝරමය පිරවීම සඳහා සියලු දෙනා උනන්දු කරවයි. ඇත්ත වශයෙන්ම, ඔබට ඔබගේ පූර්ව නිශ්චිත පිරිසැලසුම් වලින් එකකට පෝරමය හඳුන්වා දීමට හෝ එය හරියටම භාවිතා කිරීමට හැකිය. කාලය සහ ශ්රමය ඉතිරි කර හෝටල් සඳහා සෙවුම් පෝරම වෙත ප්රවේශ වන්න, කාර් කුලියට ගැනීම සහ ගුවන් ගමන් දක්ෂ ලෙස ලබා ගන්න.
Colorlib සෙවුම් පෝරමය v19

Colorlib Search Form v19 යනු ගුවන් ගමන් සහ ගුවන් සේවා සඳහා පරිපූර්ණ තවත් නිදහස් සෙවුම් පෝරමයකි. පෝරමය වටකුරු දාර සහ විනිවිද පෙනෙන, අනුක්රමණ ආචරණය සහිත නවීන පෙට්ටියක් ගල් කරයි. පසුබිම ඇසට හසුවන රූපයකින් සමන්විත වන අතර එය සමස්ත අත්දැකීම පමණක් ඉහළ නංවයි. පෝරමය සම්බන්ධයෙන් ගත් කල, එය විවිධ ක්ෂේත්ර පහක් සහ සෙවුම් බොත්තමක් රොක් කරයි; සිට සහ දක්වා, මගීන්, පිටවීම සහ ආපසු. අන්තිම දෙක එන්නෙ දින තෝරන අය එක්ක. හොඳ සෙවුම් පෝරමයක් නම් ඔබේ පිටුව අස්ථානගත වී ඇත්නම්, ඔබ දැන් දන්නවා සූදානම් කළ සහ සම්පූර්ණයෙන්ම නොමිලේ එකක් ලබා ගන්නේ කොහෙන්ද කියා. බාගැනීම් බොත්තම ඔබන්න, ඔබ යන්න හොඳයි.
Colorlib සෙවුම් පෝරමය v20

ඔබ ලොව පුරා සිටින පුද්ගලයින්ට ඔවුන්ගේ හොඳම ගුවන් ගමන් ගනුදෙනුව ඉක්මනින් සොයා ගත හැකි මාර්ගගත මධ්යස්ථානයක් පිහිටුවනවාද? එය එසේ නම්, හොඳ සෙවුම් පෝරමයක් යනු ඔබේ වෙබ් අඩවියේ රොක් කිරීමට අවශ්ය අනිවාර්ය කාර්යයකි. Colorlib සෙවුම් පෝරමය v20 යනු ඔබට හරියටම භාවිතා කළ හැකි හෝ ආශ්වාදයක් ලෙස භාවිතා කළ හැකි නිදහස් සෙවුම් ආකෘති උදාහරණයකි. එය වටකුරු දාර සහ අනුක්රමණය සහ විනිවිද පෙනෙන බලපෑම සහිත විස්තර කෙරෙහි හොඳ අවධානයක් ඇත. පසුබිම ද අපූරු වාතාවරණයක් ඇති කරන රූපයකි. අවසාන වශයෙන් නොව, අවම වශයෙන් නොව, පිරිසැලසුම 100% ජංගම-හිතකාමී වන අතර, ඔබට සජීවී පෙරදසුන් පිටුවට ගොස් A-පරීක්ෂණය කළ හැකිය.
Colorlib සෙවුම් පෝරමය v21

ඔබ ඔබේ සබැඳි පැවැත්ම හැකිතාක් සරලව සහ අවම පෙනුමක් තබා ගැනීමට කැමති නම්, ඔබට අනිවාර්යයෙන්ම Colorlib Search Form v21 අවශ්ය වේ. එය සෙවුම් නිරූපකයක් සහිත බොත්තමක් ලෙස පැමිණේ, ඔබ එය මත ක්ලික් කළ විට, සම්පූර්ණ සෙවුම් තීරුව විවෘත කරයි. තවද, Colorlib සෙවුම් පෝරමය v21 විවිධ මෝස්තර දෙකකින් යුක්ත වේ, රවුම් සහ හතරැස්. ඇත්ත වශයෙන්ම, මෙම නොමිලේ සෙවුම් පෝරමය ජංගම සහ ඩෙස්ක්ටොප් උපාංගවල දෝෂ රහිතව ක්රියා කරයි, එබැවින් ප්රතිචාර දැක්වීම කරදර නොවිය යුතු දෙයකි. සරල සෙවුම් විකල්පයක් ඉදිරිපත් කරමින්, මෙවලම දැන් බාගත කර එය ඉක්මනින්ම ඔබේ වෙබ් අඩවියේ බැබළෙන්න.
Colorlib සෙවුම් පෝරමය v22

ඔබට සියලු සහ සෑම වෙබ් අඩවියක් සඳහාම භාවිතා කළ හැකි නවීන, සරල සහ සංකීර්ණ නොමිලේ සෙවුම් ආකෘති පිරිසැලසුමක්. ව්යාපාර සහ බ්ලොග්වල සිට කළඹ සහ සබැඳි වෙළඳසැල් දක්වා, Colorlib සෙවුම් පෝරමය v22 කොටුවෙන් පිටත සියලු සංකල්පවලට අනුගත වේ. එසේම, මෙම මෙවලම උඩුකුරු සෙවුම් කාර්යයක් ලෙස විශිෂ්ට ලෙස ක්රියා කරයි, එමඟින් අක්ෂර ටයිප් කිරීම සම්පූර්ණයෙන්ම අවධානය වෙනතකට යොමු නොකරයි. ඔබ සතුව සෑම විටම පූර්ව නිශ්චිත පිරිසැලසුම් සහ සංරචක ටොන් ගණනක් ඇති විට දේවල් සංකීර්ණ කිරීම අවශ්ය නොවේ. එපමණක් නොව, බොහෝ වාරික වැනි අයිතම ද ඔබට සතයක්වත් වැය නොවේ. හොඳයි, ඔබ බලා සිටින්නේ කුමක් සඳහාද, දැන් පෝරමය බාගත කර එය ඔබේ පිටුව අලංකාර කිරීමට ලබා ගන්න. කාර්යය විලාසය සපුරාලන විට - Colorlib සෙවුම් පෝරමය v22 වෙත පැමිණෙන විට එයයි.
Colorlib සෙවුම් පෝරමය v23

නිර්මාණශීලීත්වයේ ස්පර්ශයක් සහිත පිරිසිදුකම, Colorlib සෙවුම් පෝරමය v23 සමඟින් ඔබට ලැබෙන්නේ එයයි. එය ස්මාර්ට්ෆෝන්, ටැබ්ලට් සහ ඩෙස්ක්ටොප් පරිගණක වෙත චතුර ලෙස ප්රතිනිර්මාණය කරමින් HTML5 මත පදනම් වූ නොමිලේ සෙවුම් ආකෘති ආකෘතියකි. සෙවුම් තීරුව සහ ක්රියාවට ඇමතුම් බොත්තම සමඟින්, ඔබට සෙවුම් ක්ෂේත්රය තුළම මෙන්ම ඊට පහළින් විවිධ පෙළ එක් කළ හැකිය. ඔබට පින්තූර පසුබිමක් භාවිතා කිරීමට හෝ දේවල් හිස්ව තබා ගැනීමටද හැකිය, ඔබේ අවශ්යතාවයට වඩාත් ගැලපෙන ඕනෑම දෙයක්, Colorlib Search Form v23 නොමිලේ මෙවලමක් සඳහා බොහෝ දේ හසුරුවයි. දැන් ඔබ දන්නවා ඔබට තවදුරටත් බිම සිට ආරම්භ කිරීමට අවශ්ය නැත.
Colorlib සෙවුම් පෝරමය v24

සමහර වෙබ් අඩවි මූල පදයෙන් සෙවීමට පමණක් ඉදිරිපත් වන අතර, ඔබට Colorlib Search Form v24 සමඟින් ඊට වඩා වැඩි යමක් කළ හැක. එය මූලික සෙවුම් කාර්යයෙන් ඔබ්බට ගිය නිදහස් සෙවුම් ආකෘති ආකෘතියකි. ඔබට පෙනෙන පරිදි, පතන ක්ෂේත්රයෙන් නිවැරදි ප්රවර්ගය තෝරා ගැනීමෙන් ඔබේ සියලු පරිශීලකයින්ට ඔවුන්ගේ සෙවීම පිරිපහදු කිරීමට ඔබට ඉදිරිපත් කළ හැකිය. ඔවුන් සොයන නිශ්චිත අයිතමය ඔවුන් දැන් ඊටත් වඩා ඉක්මනින් සොයා ගනු ඇත. සුවපහසු සහ ඉක්මන් සෙවුම් කාර්යයක් සහ අඩවි සංචලනය විශිෂ්ට අත්දැකීමක් සඳහා විශිෂ්ට එකතු කිරීම් වේ. අමුත්තෙක් ඔබේ සබැඳි අවකාශය සෑහීමකට පත් කර ඔබ නව පරිවර්තනයක් සමඟ පිටත්ව යන බවට වග බලා ගන්න.
Colorlib සෙවුම් පෝරමය v25

Colorlib Search Form v25 ඔන්ලයින් ඇඟලුම් සහ උපාංග වෙළඳසැල් සඳහා වඩාත් ගැලපෙන අතර, ඔබට සම්පූර්ණයෙන්ම සම්මතයට එරෙහිව ගොස් සම්පූර්ණයෙන්ම වෙනස් දෙයක් සඳහා එය භාවිතා කළ හැකිය. ඔබට භාවිතා කිරීමට ඉතා සරල වන බහුකාර්ය සහ නම්යශීලී මෙවලමක් වෙත ප්රවේශ වූ පසු විකල්ප බොහෝය. සෙවන සහිත රූප පසුබිම, ප්රවර්ග පතන ක්ෂේත්රය, සෙවුම් තීරුව සහ ශ්රේණියේ ආචරණය සහිත බොත්තමක්, එය Colorlib සෙවුම් පෝරමය v25 වෙත පැමිණෙන විට මූලික වශයෙන් එය වේ. එය කොටුවෙන් පිටත ඔබේ පිටුවට සම්බන්ධ කිරීමට නිදහස් වන්න හෝ එය තවදුරටත් මනාව සකස් කරන්න; ඔබගේ සුපරික්ෂාකාරී රසය කුමක් වුවත්, මෙම මෙවලම නිසැකවම එයට ගැලපේ.

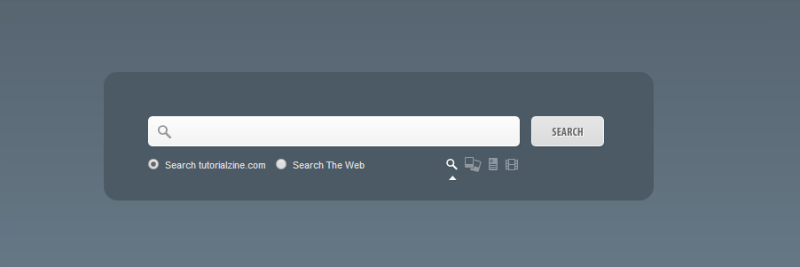
එය පෙළ ප්රදේශයක් (ක්ලික් කළ විට දිදුලන) සහ ඉදිරිපත් කිරීමේ බොත්තමක් සහිත සරල සහ මධ්යගතව පෙළගස්වන ලද සෙවුම් පෝරමයකි. මෙම සෙවුම් පෙට්ටියේ සජීවිකරණ දිලිසෙන මායිම එය වඩාත් ආකර්ෂණීය සහ අන්තර්ක්රියාකාරී කරයි, එය එම කොටුවට පෙළ ඇතුළු කරන සෑම විටම එය ක්ෂණිකව දිදුලයි. එසේම, මෙම හැඩැති පෙට්ටිය CSS සහ HTML සමඟින් සංවර්ධනය කරන ලද අතර එය jQuery සමඟ ක්රියාකාරී වේ. මෙම නිබන්ධනය තුළ මෙම සෙවුම් කොටුවේ කාර්යයන් සහ සැලසුම් දෙස සමීපව බලන්න.

සෙවුම් පෙට්ටිය යනු වෙබ් අඩවියක ඉතා අවශ්ය සහ බහුලව භාවිතා වන මූලද්රව්යයකි. මෙම සරල සෙවුම් මෙවලම ඔබේ වෙබ් අඩවිය අලංකාර සහ පරිශීලක-හිතකාමී කරයි. එය සංචාලනය සහ ගවේෂණය සරල කිරීම මගින් පරිශීලක අත්දැකීම වැඩි දියුණු කරයි. ඔබට අවශ්ය වන්නේ නිබන්ධනයේ සඳහන් කර ඇති මාර්ගෝපදේශ අනුගමනය කර මුල සිටම ඔබ විසින්ම සෙවුම් පෙට්ටිය සෑදීමයි.

මෙම සම්භාව්ය සෙවුම් පෝරමය එහි පුළුල් කළ හැකි විශේෂාංග(ය) සමඟ අද්විතීය වේ. මූලික වශයෙන්, සෙවුම් නිරූපකයක් පමණක් තිරය මත දිස්වන නමුත් එම නිරූපකය ක්ලික් කිරීමෙන්, පුළුල් වන සෙවුම් තීරුව මතු වේ. මෙය පමණක් නොව, සෙවුම් තීරුව හිස්ව තබන සෑම විටම එය ස්වයංක්රීයව එහි සුපුරුදු විශාලන වීදුරු නිරූපකය වෙත ආපසු ගමන් කරයි. තවද, මෙම CSS3 සහ HTML පදනම් වූ සෙවුම් පෝරමය සැලසුම් කිරීමේ ක්රියා පටිපාටිය පිළිබඳ පැහැදිලි චිත්රයක් ලබා ගැනීමට නිබන්ධනය පරීක්ෂා කරන්න.

ඔබේ වෙබ් අඩවියට ගොඩ වන සෑම අමුත්තෙක්ම ඔබේ ව්යාපාරයේ ශ්රේණිගත කිරීම් වැඩි දියුණු කරයි, එබැවින් හොඳින් ව්යුහගත වෙබ් අඩවිය පුරා සෙවුම් විකල්පයක් ලබා දීමෙන් මෙම පරිශීලකයින්ගේ අත්දැකීම් වැඩිදියුණු කිරීම දැන් ඔබේ යුතුකමයි. එමඟින්, ඔවුන්ට පහසුවෙන් කාලයෙන් භාගිකව වෙබ් අඩවිය ගවේෂණය කිරීමට සහ සැරිසැරීමට හැකිය. මෙම නිබන්ධනය ඔබට විස්මිත මෝස්තර සහ ආකෘති සමඟ සෙවුම් මෙවලම් සැලසුම් කිරීමේ සම්පූර්ණ ක්රියාවලිය පිළිබඳ සවිස්තරාත්මක බැල්මක් ලබා දෙනු ඇත.

ඔබේ වෙබ් අඩවියට වැඩි නරඹන්නන් ආකර්ෂණය කර ගැනීමට ඔබේ වෙබ් අඩවියේ හැඩකාර CSS3 සෙවුම් පෙට්ටියක් ලබා ගැනීමට මෙම නිබන්ධනයෙන් පියවරෙන් පියවර ඉගෙන ගන්න. මෙම විචිත්රවත් සහ ආකර්ශනීය සෙවුම් පෙට්ටි පරිශීලකයින්ට ඔවුන් ඔබේ වෙබ් අඩවියෙන් සොයන දේ පහසුවෙන් ලබා ගැනීමට උදවු කරයි, එමඟින් ඔවුන්ගේ කාලය ඉතිරි කර ගන්නා අතර ඔබේ ව්යාපාරය සහ වෙබ් අඩවිය පිළිබඳ කල් පවතින හොඳ හැඟීමක් ඔවුන් මත ඇති කරයි.

එහි නමට හරියටම, මෙම සෙවුම් කොටුව “Loooong The Search Bar” සෙවුම් ප්රදේශය ක්ලික් කරන සෑම විටම ස්වයංක්රීයව පුළුල් වේ. එවැනි විස්මිත සෙවුම් තීරුවක් CSS3 භාවිතයෙන් නිර්මාණය කර ඇත්තේ කිසිදු ස්ක්රිප්ටින් භාෂාවක් පසුව භාවිතා නොකරමිනි. මෙවැනි ක්රියාකාරී මූලද්රව්ය සමඟින් ඔබේ අමුත්තන්ට සේවය කිරීමෙන් ඔවුන්ව නවත්වන්න. මෙම සෙවුම් පෝරමයේ කාර්යයන් සහ විශේෂාංග පිළිබඳව තවමත් ව්යාකූලද? කණගාටු නොවන්න, ඔබේ වෙබ් අඩවියේ "Loooong The Search Bar" නිර්මාණය කරන්නේ කෙසේදැයි දැන ගැනීමට තොරතුරු නිබන්ධනය දෙස බලන්න.

නිබන්ධනයේ සඳහන් කර ඇති සරල පියවර කිහිපයකින් සංක්රාන්ති, වට-කොන, සහ කොටු-සෙවණැලි වැනි විශේෂ ප්රයෝග සමඟ ඒකාබද්ධ වූ මෝස්තර සෙවුම් කොටුව ලබා ගන්න. මෙම නව නිර්මාණාත්මක සෙවුම් පෙට්ටිය සෙවුම් ක්ෂේත්රවල පුරෝකථන පෙළ විශේෂාංගයක් සමඟ පැමිණේ. එය සංරක්ෂිත, යෝජිත සහ වඩාත්ම ආසන්න සෙවුම් ප්රතිඵල සියල්ල පෙන්වයි. මූල පදවල මුලකුරු භාවිතා කිරීමෙන් පරිශීලකයින්ට ඉක්මනින් සෙවීමට එය උපකාර කරයි.

ඔබ වෙබ් පිටුවේ විශාලන වීදුරු නිරූපකය මත ක්ලික් කිරීමෙන් පෙළ ඇතුළු කළ පසු, එය සජීවිකරණ ආකාරයෙන් තවදුරටත් පුළුල් වේ. සෙවුම් තීරුවේ පෙනුම සරල සිට ඉතා ආකර්ශනීය සහ අවබෝධාත්මක ලෙස වෙනස් වේ. සජීවිකරණ සෙවුමක් ගොඩනැගීම සඳහා සවිස්තරාත්මක ක්රියා පටිපාටියක් සහිත නිබන්ධනයෙන් ඔබට එය වඩාත් පැහැදිලිව අවබෝධ වනු ඇත.

පළමුව, මෙම Apple ආනුභාව ලත් සෙවුම් පෙට්ටිය නිර්මාණය කර ඇත්තේ CSS3 භාවිතයෙන් Apple භාවිතා කරන්නන්ගේ කිසිදා නොමියෙන නැඹුරුව තෘප්තිමත් කිරීමටයි. මීට අමතරව, ඇපල් උපාංගයක් මෙන් සෙවුම් අත්දැකීම පුද්ගලීකරණය කිරීමට, ඔබට තනිවම නිර්මාණය කිරීමට මෙම සෙවුම් තීරු නිබන්ධනය සෙවිය හැක.
පිරිසිදු සෙවුම් පෝරමය, CSS3/jQuery + PSD

ඔබට ඔබේ වෙබ් අඩවිය අනෙක් ඒවාට වඩා ඉහළින් සලකුණු කිරීමට අවශ්ය නම්, ඔබ ඔබේ වෙබ් අඩවියට අනන්ය අංග එකතු කළ යුතුය. සෙවුම් පෙට්ටියක් ඒ අතර එකකි. ඔබට අභිරුචිකරණය කළ සෙවුම් පෙට්ටියක් තිබේ නම්, නිසැකවම අමුත්තන්ට ඔබේ වෙබ් අඩවිය ගවේෂණය කිරීම පහසු වනු ඇත, එමඟින් ඔබේ නිතර පැමිණෙන අමුත්තන් අනාගත ගැනුම්කරුවන් බවට පත් කළ හැකිය. මෙම සෙවුම් පෙට්ටිය ද සවි කර ඇති CSS3, රසවත් විශේෂාංගයක් සමඟින් සරල කළ jQuery වලංගුකරණයක් ඇත, එනම් සෙවුම් ක්ෂේත්රය සෙවීමට සහ පිරවීමට පරිශීලකයාට අතපසු වූ විට උත්පතනයක් දිස්වේ.

ඔබ ඔබේ වෙබ් අඩවිය සඳහා සිසිල් සහ ආශ්වාදජනක සෙවුම් පෝරම සොයනවාද? ඉන්පසුව HTML5 සහ jQuery වලංගුකරණය භාවිතයෙන් පුදුමාකාර CSS3 සෙවුම් පෙට්ටියක් තැනීමට මෙම නිබන්ධනය පරීක්ෂා කරන්න. එපමනක් නොව, Modernizr විශේෂාංගය භාවිතා කරමින්, ඔබට පහසුවෙන් ඔබගේ සෙවුම් පෙට්ටිය ඔබගේ බ්රවුසර සමග අනුකූල විය හැක.

මෙම නෙත් සිත් ඇදගන්නා සෙවුම් පෝරමය එහි පෙනුමෙන් සහ වෙබ් අඩවියේ පෙනුම අවධාරණය කරන සංදර්ශකයෙන් සුවිශේෂී වේ. සෙවුම් පෙට්ටියට පහළින් ඇති විශේෂ ස්ථර ප්රයෝගය ද පළමු ගමනේදී අමුත්තන් ආකර්ෂණය කර ගැනීමට වග බලා ගන්න. සමස්තයක් වශයෙන්, මුල සිට සෙවුම් පෝරමයක් සෑදීමේ ක්රියා පටිපාටිය දෙස බැලීමට මෙම නිබන්ධනය පරීක්ෂා කරන්න.
නම්යශීලී ගුණාංග සහිත සෙවුම් පෙට්ටිය
මෙම නම්යශීලී සෙවුම් පෝරමයෙහි ස්ථාවර පළල සහ ස්ථාවර මායිමේ ඉදිරිපත් කිරීමේ බොත්තම සමඟ නම්යශීලී සෙවුම් ආදාන ක්ෂේත්රය අඩංගු වේ. මෙම අපූරු-ආනුභාව සම්පන්න විශේෂාංගය අමුත්තන් ඔබේ වෙබ් අඩවියට ගොඩ බැස්ස විට ඔවුන්ගේ අවධානය ආකර්ෂණය කර ගැනීමට වග බලා ගන්න. එසේම, CSS3 සහ HTML5 හි ක්රියාකාරකම් සහ කේතීකරණය එකට ක්රියා කළ ආකාරය මෙම නිබන්ධනය තුළ සවිස්තරාත්මක තොරතුරු ලබා ගන්න.

එය සංවර්ධකයින් සහ වෙබ් අඩවි හිමිකරුවන් විසින් සැමවිටම කැමති වෙබ් අඩවියක ව්යුහය අගය කරන සුදුසු සෙවුම් පෝරමයකි. සෙවුම් පෝරමයේ භාවිතය මත පදනම්ව, එහි ව්යුහයේ සහ සංදර්ශකයේ යම් මෝස්තර වෙනස්කම් සිදු කිරීම සමානව වැදගත් වේ. ඉහත විශාලන වීදුරු නිරූපකයක් සහ පහත වටකුරු සෙවුම් තීරුව සමඟ, මේ ආකාරයේ සෙවුම් තීරුව විශිෂ්ටයි. නිබන්ධනයෙන් වැඩිදුර ඉගෙන ගන්න.
සෙවුම් පෙට්ටියක් සහ පතන මෙනුවක් සමඟ පැතලි ආකාරයේ සංචාලන තීරුවක් නිර්මාණය කිරීම මෙම නිබන්ධනය සමඟ දැන් පහසු වේ. ඔබට HTML කේතීකරණය භාවිතයෙන් සහ CSS සමඟින් සැකසීම්, ලැයිස්තුව, විකල්ප වැනි මූලද්රව්ය එක් කළ හැක, මූලික මෝස්තර, සංචාලන සහ ලැයිස්තු අයිතම, සබැඳි, සෙවුම් පෙට්ටිය, පතන මෙනුව, ආදිය එක් කරන්න. මෙම පතන මෙනුව සිරස් අතට වැටී ඇති සියලුම විකල්ප පෙන්වයි.
Colorlib වෙත පැමිණ මෙම ලිපිය කියවීම ගැන ඔබට ස්තුතියි! අපි එය ඉතා අගය කරනවා! දැන් ඔබට වෙබ් අඩවියක් සාදා ගන්නා ආකාරය ඉගෙන ගැනීමට අවශ්ය විය හැක
අනාවරණය:මෙම පිටුවෙහි බාහිර අනුබද්ධ සබැඳි අඩංගු වන අතර එමඟින් ඔබ සඳහන් කළ නිෂ්පාදනයක් මිලදී ගැනීමට තෝරා ගන්නේ නම් අපට කොමිස් මුදලක් ලැබෙනු ඇත. මෙම පිටුවේ ඇති අදහස් අපගේම වන අතර ධනාත්මක සමාලෝචන සඳහා අපට අමතර ප්රසාද දීමනාවක් නොලැබේ.
සෙවුම් ක්ෂේත්රය සාමාන්ය පරිශීලක අතුරුමුහුණත් අංග වලින් එකකි. අතුරු මුහුණත පහසුකමේ මට්ටමින් වැඩ කරන විට, බොහෝ විට ආකර්ෂණීය සෙවුම් ක්ෂේත්රයක් එකතු කිරීමට ආශාවක් ඇත. මෙම නිබන්ධනයේදී අපි ව්යාජ මූලද්රව්ය භාවිතයෙන් එවැනි ජනප්රිය අංගයක් නිර්මාණය කරමු.
HTML සලකුණු කිරීම
එවැනි ක්ෂේත්රයක් සකස් කිරීම සඳහා, ලකුණු කිරීම අවම වනු ඇත.
විශේෂ HTML5 තැන් දරන්නා සහ අවශ්ය ගුණාංග මෙහි භාවිතා වේ:
- ස්ථාන දරන්නා- මෙම ගුණාංගය ක්ෂේත්රයට ආදාන නාභිගත වීමට පෙර ක්ෂේත්රයේ පෙළ දර්ශනය වන බවත්, පසුව පෙළ සැඟවී ඇති බවත් සඳහන් කරයි.
- අවශ්යයි- මෙම ගුණාංගය පෝරමය ඉදිරිපත් කිරීමට පෙර ආදාන ක්ෂේත්රයේ තොරතුරු තිබීම සඳහා අනිවාර්ය කොන්දේසියක් නියම කරයි.
HTML5 වර්ගයේ ගුණාංගය සඳහා නව අර්ථයක් ද ඇත: type="search" . නමුත් එය බ්රව්සර් වල දුර්වල ලෙස සහය දක්වයි, එබැවින් අපි එය දැනට භාවිතා නොකරමු.
img සහ ආදානය වැනි HTML මූලද්රව්යවල අන්තර්ගතයක් නොමැත. එම නිසා,:befor වැනි ව්යාජ මූලද්රව්යයක් බොත්තම සඳහා ඊතල කිසිවක් නොපෙන්වයි.
අපගේ නඩුවේ මෙම ගැටලුවට විසඳුම වන්නේ ආදාන වර්ගය "ඉදිරිපත් කරන්න" වෙනුවට බොත්තම වර්ගය "ඉදිරිපත් කරන්න" භාවිතා කිරීමයි. මේ ආකාරයට අපි ENTER යතුර භාවිතයෙන් පෝරමය තබා ගනිමු.
CSS
අපගේ ප්රදර්ශනය සඳහා අවශ්ය මෝස්තර පහත දැක්වේ.
පෙළ එතීම අවලංගු කරන්න
Cf:පෙර, .cf:after(අන්තර්ගතය:""; display:table; ) .cf:after( clear: දෙකම; ) .cf(zoom:1; )
ආකෘති මූලද්රව්ය
වඩා හොඳ පැහැදිලිකම සඳහා බ්රවුසර උපසර්ග කේතයේ නොපෙන්වයි. ඔබට සම්පූර්ණ කේතය මූලාශ්ර පෙළෙහි දැකිය හැක.
/* පෝරමය කන්ටේනරය සඳහා මෝස්තර */ .form-wrapper (පළල: 450px; padding: 15px; ආන්තිකය: 150px ස්වයංක්රීය 50px; පසුබිම: #444; පසුබිම: rgba(0,0,0,.2); මායිම- අරය : 10px; කොටු-සෙවණ: 0 1px 1px rgba (0,0,0,.4) ඇතුළු කිරීම, 0 1px 0 rgba (255,255,255,.2); ) /* පෙළ ආදාන ක්ෂේත්ර විලාස */ .ආකෘති-ආදානය ( පළල: 330px; උස: 20px; පෑඩිං: 10px 5px; පාවෙන: වම්; අකුරු: තද 15px "lucida sans", "trebuchet MS", "Tahoma"; මායිම: 0; පසුබිම: #eee; මායිම් අරය: 3px 0 0 3px, webkit -input-placeholder (වර්ණ: #999; font-weight: normal; font-style: italic; ) .form-wrapper input:-moz-placeholder (වර්ණ: #999; font-weight: normal; font-style: italic ; ) .form-wrapper input:-ms-input-placeholder (වර්ණ: #999; font-weight: normal; font-style: italic; ) /* Form submit බොත්තම */ .form-wrapper බොත්තම ( පිටාර ගැලීම: දෘශ්යමාන ස්ථානය: සාපේක්ෂ;float: right; මායිම: 0; පිරවුම්: 0; cursor: pointer; උස: 40px; පළල: 110px; අකුරු: තද 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; වර්ණය: #fff; පෙළ පරිවර්තනය: ලොකු අකුරු; පසුබිම: #d83c3c; මායිම් අරය: 0 3px 3px 0; පෙළ-සෙවණ: 0 -1px 0 rgba (0, 0 ,0, .3); ) .form-wrapper button: hover(background: #e54040; ) .form-wrapper button:active, .form-wrapper button:focus(background: #c42f2f; outline: 0; ) .form-wrapper button:before (/ * වම් ඊතලය */ අන්තර්ගතය: ""; ස්ථානය: නිරපේක්ෂ; මායිම්-පළල: 8px 8px 8px 0; මායිම්-විලාසය: ඝන ඝන කිසිවක් නැත; මායිම්-වර්ණය: විනිවිද පෙනෙන #d83c3c; ඉහළ: 12px; වම්: -6px; ) .form-wrapper button: hover:before( border-right-color: #e54040; ) .form-wrapper button:focus:before, .form-wrapper button:active:before( border-right-color: #c42f2f; ) .form-wrapper button::-moz-focus-inner ( /* Mozilla Firefox හි බොත්තමක් අසල ඇති අමතර ඉඩ ඉවත් කරන්න */ මායිම: 0; padding: 0; )
ලිපිය වෙබ් අඩවියේ සෙවුම් පෝරමයේ පිරිසැලසුම් විශේෂාංග විස්තර කරයි, අර්ථකථන කේත සලකුණු කිරීම, CSS3 හි නිර්මාණය සහ අවසානයේ කුඩා jQuery මැජික් සඳහා උදාහරණයක් සපයයි.
-
සලකුණු කිරීම
HTML5 පැමිණීමට පෙර, සෙවුම් පෝරමය සාමාන්ය පෙළ ක්ෂේත්රයක් බවට පත් කරන ලදී; අපගේ ජීවිතයේ සලකුණු භාෂාවේ නව අනුවාදයක් ක්රමයෙන් පැමිණීමත් සමඟ, ඒ සඳහා විශේෂ සෙවුම් ක්ෂේත්ර වර්ගයක් දර්ශනය විය. එබැවින් නවීන වෙබ් අඩවියක HTML කේතය තුළ අපට මෙවැනි දෙයක් දැකිය හැකිය:
කේත ප්රතිඵලය FF, Opera, IE9:
වෙබ්කිට් එන්ජිම (Chrome, Safari) මත පදනම් වූ බ්රව්සර් වල එය ටිකක් වෙනස් ය:
වෙබ් කට්ටලයේ සෙවුම් ක්ෂේත්රයඔබට පෙනෙන පරිදි, ඔබ ක්ෂේත්රයක් කෙරෙහි අවධානය යොමු කරන විට, උද්දීපනයක් එකතු වන අතර, ඔබ පෙළ ඇතුළත් කළ විට, පැහැදිලි බොත්තමක් දිස්වේ; ඔබ එය මත ක්ලික් කළ විට, ක්ෂේත්රයේ අන්තර්ගතය මකා දමනු ලැබේ, එයම තරමක් පහසුය.
CSS මෝස්තරයකින් තොරව, අපගේ සෙවුම් පෝරමය දැනට ඉතා සරල බව පෙනේ, මෙම ලිපියෙන් අපි මෙවැනි දෙයක් කිරීමට උත්සාහ කරමු:

උදාහරණ වශයෙන්: සෙවුම් පෝරමය පිරිසැලසුම
පැරණි බ්රව්සර් සඳහා සහය දැක්වීමට සැලසුම් නොමැති නම්, හිස් අර්ථකථන නොවන මූලාංගයකි
ව්යාජ මූලද්රව්යය සමඟ ප්රතිස්ථාපනය කළ හැක:පෙර .සෙවුම් ආකෘති නිර්මාණයේ විශේෂාංග
මම CSS3 ගුණාංග විශාල ප්රමාණයක් භාවිතා කිරීමට තීරණය කළ බැවින්, මෙම ප්රාතිහාර්යයන් පැරණි ඉන්ටර්නෙට් එක්ස්ප්ලෝරර් බ්රව්සර්වල ක්රියා නොකරනු ඇති අතර හරස් බ්රව්සර් අනුකූලතාව ලබා ගැනීමට, ඔබ කිහිලිකරු සම්බන්ධ කිරීම, පින්තූර සමඟ යමක් කළ යුතුය.
පළමුවෙන්ම, මම සමහර විශේෂාංග කෙරෙහි අවධානය යොමු කිරීමට කැමැත්තෙමි, එනම්:
- ශෛලීගත කිරීම webkit එන්ජිම මත පදනම් වූ බ්රව්සර් වල
- ස්ථාන දරණ මෝස්තරය
ක්රෝම්, සෆාරි බ්රව්සර්වල පෝරම මෝස්තර සොයන්න
අපි .සෙවුම් පන්තිය සමඟ ක්ෂේත්රයට යම් මෝස්තරයක් එක් කරමු:
සොයන්න (පසුබිම: #d8e6ef; මායිම: 1px solid #000; )
තිර පිටපතේ ප්රතිඵලය:
FF, Opera, Chrome සහ Safari බ්රව්සර්වල සොයන්නසුපුරුදු පරිදි, බ්රව්සර් වල පැකිලීමක් සහ ව්යාකූලත්වයක් ඇත, ක්රෝම් හි මායිම කෙසේ හෝ අමුතු ලෙස ක්රියා කරයි (අපි පෑඩින් සකසන ආකාරයට ආන්තික දිස්වේ), සෆාරි නීති රීති සම්පූර්ණයෙන්ම නොසලකා හරියි. නමුත් මෙම තත්වයට විසඳුමක් තිබේ; CSS කේතයට පහත රීතිය එක් කරන්න:
සොයන්න (-වෙබ්කිට්-පෙනුම: කිසිවක් නැත; )
දැන් වෙබ් කට්ටලයේ සෑම දෙයක්ම සාමාන්යයි, නමුත් ඒවා පෙරනිමියෙන් සහ පැහැදිලි බොත්තමෙන් අවධානය යොමු කරන විට ක්ෂේත්ර උද්දීපනය කිරීමේදී තවමත් වෙනස් වේ. මෙම මූලද්රව්ය, බොහෝ විට පහසු වුවත්, සමහර විට සැලසුම් අභිප්රාය නරක් විය හැකි අතර අක්රිය කිරීමට අවශ්ය වේ. පසුතල ආලෝකය ඉවත් කිරීම ඉතා පහසුය:
සෙවීම: නාභිගත කිරීම ( දළ සටහන: කිසිවක් නැත; /* නාභිගත කිරීම ඉවත් කර ඇත inset 0 0 2px #000; box-shadow: inset 0 0 2px #000; /* සියලු බ්රව්සර් සඳහා විකල්පයක් ලෙස අභ්යන්තර සෙවන එක් කරන ලදී */ )
ඉතිරිව ඇත්තේ පැහැදිලි බොත්තම ඉවත් කිරීම පමණි. ඇත්ත වශයෙන්ම, සරල කුරුසයක් යම් ආකාරයක පසුබිමක් සමඟ ප්රතිස්ථාපනය කිරීම, එය ස්ථානගත කිරීම යනාදිය මගින් එය පහසුවෙන් ශෛලීගත කළ හැකිය, නමුත් මගේ උදාහරණයේ එය අවශ්ය නොවේ:
/* රීතිය සෙවුම් පන්තිය සහිත අංගයක් සඳහා පමණි */ .search::-webkit-search-cancel-button ( display: none; /* clear බොත්තම ඉවත් කර ඇත */ ) /* හෝ සෙවුම් වර්ගය සහිත සියලුම ක්ෂේත්ර සඳහා ලේඛනය */ ආදානය ::-webkit-search-cancel-button ( display: none; )
පෙළ මෙවලම් තැන් දරන්නා නිර්මාණය කිරීම
අවාසනාවකට මෙන්, පෙළ ඉඟිය සමඟ, සෑම දෙයක්ම මුලින්ම බැලූ බැල්මට වඩා ටිකක් සංකීර්ණයි. පළමුව, එය IE9 හි ක්රියා නොකරයි, පැරණි බ්රව්සර් ගැන සඳහන් නොකරන්න, එබැවින් ක්ෂේත්රයේ යම් පෙළක් අත්යවශ්ය වන තීරණාත්මක ස්ථානවල, ඔබ JavaScript භාවිතා කළ යුතුය. දෙවනුව, ප්ලේස්හෝල්ඩරය ෆයර්ෆොක්ස්, ක්රෝම්, සෆාරි බ්රව්සර්වල දුර්වල ලෙස නිර්මාණය කර ඇති අතර ඔපෙරාට කිසිසේත් ණය දෙන්නේ නැත:
:-moz-placeholder (වර්ණ: #304e62; /* FF */ හි වර්ණය වෙනස් කර ඇත) ::-webkit-input-placeholder ( color: #304e62; /* webkit හි වර්ණය වෙනස් කරන ලදී */ )
මෙම තේරීම්කාරක කොමාවෙන් වෙන් කර ඇත්නම් ඒවා ක්රියා නොකරනු ඇති බව කරුණාවෙන් සලකන්න; ඒ සෑම එකක්ම නව රේඛාවකින් ආරම්භ කළ යුතුය.
දුෂ්කරතා ඇතිවිය හැකි විශේෂ අවස්ථා මම සලකා බැලුවෙමි; ඉතිරි කොටස වැඩි හෝ අඩු පළපුරුදු පිරිසැලසුම් නිර්මාණකරුවෙකුට ගැටළු ඇති නොකළ යුතුය.
jQuery ස්ක්රිප්ට්
අවසාන වශයෙන්, අපගේ පෝරමයට ස්ක්රිප්ට් කිහිපයක් එකතු කරමු, එනම්:
- අපි ඉල්ලීම අවලංගු කර හිස් ක්ෂේත්රයක් යැවීමේදී දෝෂ පණිවිඩයක් පෙන්වමු
- ක්ෂේත්රය කෙරෙහි අවධානය යොමු කරන විට, අපි පතුලේ කුඩා මෙවලම් ඉඟියක් එක් කරන්නෙමු
jQ බලය භාවිතයෙන් මේ සියල්ල ක්රියාත්මක කිරීම ඉතා පහසුය, මට අදහස් සමඟ පහත කේතය ලැබුණි:
$(function() ( /* පෝරමය ඉදිරිපත් කිරීම ක්රියාවලි කරන්න */ $(".search-form").submit(function() ( var errVal = "හිස් ඉල්ලීම"; /* ක්ෂේත්රය හිස් නම් හෝ errVal අගය අඩංගු නම් */ if( $(".search").val() == "" || $(".search").val() == errVal) ( /* ක්ෂේත්රයට errVal එක් කරන්න, පසුබිම් වර්ණය වෙනස් කරන්න සහ */ $(" .search").val(errVal).css((පසුබිම් වර්ණය: "rgba(0,0,0,.1)")); /* return false - පෝරමය ඉදිරිපත් කර නැත */ අසත්යය ආපසු ලබා දෙන්න ;);); this).val("").css((පසුබිම් වර්ණය : "#d8e6ef")); /* මෙවලම් ඉඟිය පෙන්වන්න */ $(".notice").fadeIn(400); )); /* අවධානය ඉවත් කරන විට */ $(".සෙවුම්").blur(function( ) ( /* මෙවලම් ඉඟිය ඉවත් කරන්න */ $(".notice").fadeOut(400); ));));
ඇත්ත වශයෙන්ම, වේගවත් ස්ක්රිප්ට් ක්රියාකාරිත්වය සඳහා හැඳුනුම්කාරක සමඟ ස්ක්රිප්ට් එකක පන්ති ප්රතිස්ථාපනය කිරීම වඩාත් සුදුසු වන අතර, එම පන්ති සහිත අනෙකුත් මූලද්රව්ය ලේඛනයේ දිස් වුවද, ඒවා ස්ක්රිප්ට් ක්රියාකාරිත්වය බිඳ නොදමනු ඇත.
ප්රතිපල
මේ අනුව, අපි වෙබ් අඩවිය සඳහා සෙවුම් පෝරමයක් සැලසුම් කර වැඩසටහන්ගත කළෙමු, එය Firefox, Chrome, Opera, Safari සහ IE9+ හි නවතම අනුවාද වල ක්රියා කරයි. ඔබට ඇත්තටම අවශ්ය නම්, ඔබට IE6 සමඟින් ආරම්භ වන හරස් බ්රවුසර අනුවාදය අඩු හෝ වැඩි කළ හැක.
තහවුරු කර ඇත
- Internet Explorer 9+
- ඔපෙරා
- ෆයර්ෆොක්ස්
- Chrome
- සෆාරි
ව්යාපෘතියට උදව් කරන්න
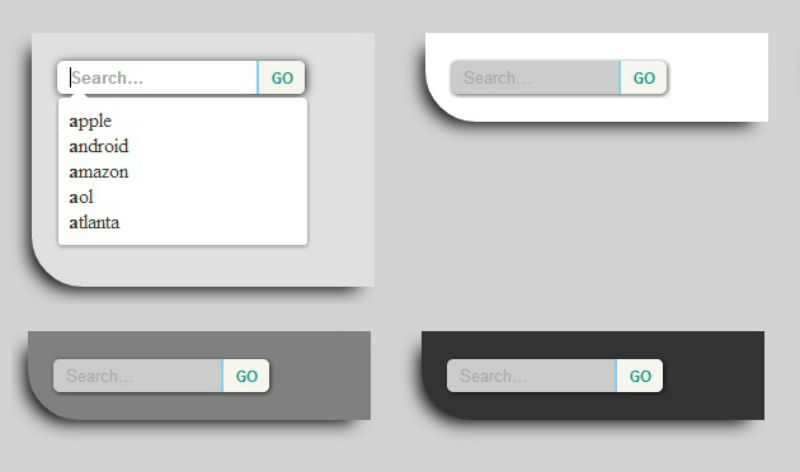
ඔබේ වෙබ් අඩවියේ ඉඩ ඉතිරි කර ගැනීමට ඔබට ඉඩ සලසන සෙවුම් පෝරම සඳහා විකල්ප දෙකක්. ක්ලික් කළ විට, පෙළ ඇතුළත් කිරීමට ඉඩ දීම සඳහා පෝරමය පුළුල් වේ. භාවිතා කිරීම පමණි CSS3.
HTML
සමඟ සරල ආකෘතිය html5ටැගය:
CSS
මුලින්ම අපි විලාසිතා නැවත ආරම්භ කරමු වෙබ් කට්ටලයසෙවුම් යන්ත්රවලට එකතු කිරීමට නැඹුරු වන බ්රව්සර් ආදානයටැග් රාමුව, සමීප නිරූපකය. එබැවින් අපි මෙම අනවශ්ය දේවල් ඉවත් කරමු:
ආදානය ( දළ සටහන්: කිසිවක් නැත; ) ආදානය (-වෙබ්කිට්-පෙනුම: පෙළ ක්ෂේත්රය; -වෙබ්කිට්-කොටු-ප්රමාණය: අන්තර්ගත-කොටුව; අකුරු-පවුල: උරුමය; අකුරු ප්රමාණය: 100%; ) ආදානය::-වෙබ්කිට්-සෙවුම්-අලංකරණය , ආදානය::-webkit-search-cancel-button (දර්ශණය: කිසිවක් නැත; /* සෙවීම ඉවත් කර අවලංගු කිරීමේ නිරූපකය */ )
අපි සෙවුම් පෝරමයක් නිර්මාණය කරමු:
අපි සියලු ගුණාංග මත රැඳී නොසිටිමු, සෙවුම් ආදානයේ පළල මුලින්ම වැදගත් වන බව අපි සටහන් කරමු 55pxදක්වා පුළුල් වනු ඇත 130pxඅවධානය යොමු කරන මොහොතේ :අවධානය. දේපල සංක්රමණයපළලෙහි මෙම වෙනස සජීවීකරණය කිරීමට ඔබට ඉඩ සලසයි. දීප්තිය සඳහා භාවිතා වේ පෙට්ටි-සෙවණ:
ආදානය (පසුබිම: #ededed url(search-icon.png) no-repeat 9px center; border: solid 1px #ccc; padding: 9px 10px 9px 32px; width: 55px; -webkit-border-radius: 10em; -moz- දේශසීමා අරය: 10em; මායිම් අරය: 10em; -webkit-සංක්රාන්තිය: සියලු .5s; -moz-සංක්රාන්තිය: සියලු .5s; සංක්රාන්තිය: සියලුම .5s; ) ආදානය: නාභිගත කිරීම (පළල: 130px; පසුබිම් වර්ණය: # fff; මායිම්-වර්ණ: #6dcff6; -වෙබ්කිට්-කොටු-සෙවණ: 0 0 5px rgba (109,207,246,.5); -moz-කොටු-සෙවණ: 0 0 5px rgba (109,207,246,.5); කොටුව 0-shadow 0 5px rgba(109,207,246,.5); )
තුල demo 2 ආදානයසෙවුම් ක්ෂේත්රය වඩාත් සංයුක්ත වේ - නිරූපකය පමණක් පෙන්වනු ඇත. ඔබ එය මත ක්ලික් කළ විට, ආදාන ක්ෂේත්රයේ පළල ද වෙනස් වේ.
#demo-b ආදානය (පළල: 18px; padding-left: 10px; color: transparent; cursor: pointer; ) #demo-b input: hover (background-color: #fff; ) #demo-b input:focus ( width : 130px; පෑඩිං-වම: 32px; වර්ණය: #000; පසුබිම් වර්ණය: #fff; කර්සරය: ස්වයංක්රීය; )
සහ පාඨය විනිවිද පෙනෙන බවට පත් කරන ලදී:
#demo-b ආදානය:-moz-placeholder (වර්ණ: විනිවිද පෙනෙන; ) #demo-b ආදානය::-webkit-input-placeholder (වර්ණ: විනිවිද පෙනෙන; )
පෝරමය සියලුම නවීන බ්රව්සර් වල ක්රියා කරයි Chrome, ෆයර්ෆොක්ස්, සෆාරි, සහ IE8+.
පිරිසැලසුම නරක යැයි පවසමින් මට විවේචන එල්ල විය, නමුත් නවීන HTML5 සහ CSS3 ඇත.
ඇත්ත වශයෙන්ම, මට තේරෙනවා, නවතම සම්මතයන් සිසිල් සහ ඒ සියල්ල. නමුත් කාරණය නම්, මම, රීතියක් ලෙස, ඇණවුම් කිරීමට පිරිසැලසුම් සාදන අතර, බොහෝ අවස්ථාවලදී විවිධ බ්රව්සර්වල සම්පූර්ණ අනන්යතාවය වැදගත් වන අතර එමඟින් නවතම තාක්ෂණයන් භාවිතා කිරීමට ඉඩ නොදේ. එබැවින්, මම මූලික වශයෙන් හරස් බ්රවුසර් ගැළපුම කෙරෙහි අවධානය යොමු කරන අතර, පුරුද්දෙන්, මම සෙවුම් පෝරමය “පැරණි ක්රමයට” තැබුවෙමි.
පොදුවේ ගත් කල, මෙම සටහන සමඟ මම තත්වය නිවැරදි කරමි (පෙර ලිපිය ගැන සෑහීමකට පත් නොවන අය සඳහා =) සහ එකම සෙවුම් පෝරමයේ පිරිසැලසුමෙහි මගේම අනුවාදයක් ඉදිරිපත් කරමි, නමුත් HTML5 සහ CSS3 තාක්ෂණයන් භාවිතා කරමි.
එහි ප්රතිඵලයක් වශයෙන් කුමක් සිදුවේද යන්න පිළිබඳ උදාහරණයක් තිබේ.
HTML5 සහ CSS3 භාවිතයෙන් මෙම පෝරමය සැලසුම් කිරීමේදී අපට අහිමි වන්නේ කුමක්ද?
- IE9 සහ පහතින් - අපි පෙරනිමි පෙළ (තැන් දරන්නා ගුණාංගය) නොදකිමු.
- IE8 සහ පහළ - අපි වටකුරු කොන් සහ අභ්යන්තර සෙවනැලි නොපෙනේ.
- IE7 - ඔබ ඒ සඳහා වෙනස් ආකාරයේ පළලක් සඳහන් කළ යුතුය, මන්ද... එය කොටු ප්රමාණයේ දේපල සඳහා සහය නොදක්වයි.
- IE6 - නමුත් අපි එය කිසිසේත් සැලකිල්ලට නොගනිමු =)
අනෙකුත් නවීන බ්රවුසර වල සෑම දෙයක්ම හොඳයි. ඉහත අඩුපාඩු තීරණාත්මක නොවන බව මම විශ්වාස කරමි, එබැවින් මගේ වෙබ් අඩවිය සඳහා මම නවතම තාක්ෂණයන් භාවිතයෙන් නිර්මාණය කරන ලද පෝරමයක් ආරක්ෂිතව භාවිතා කරමි.
HTML කේත පෝරමය සොයන්න
එය මෙසේ පෙනේ:
පෙර ලිපියේ පෝරමය හා සසඳන විට, HTML5 තාක්ෂණයට අනුකූලව පහත වෙනස්කම් සිදු කර ඇත:
- type="text" ගුණාංගය type="search" මගින් ප්රතිස්ථාපනය කර ඇත.
- පේළිගත ස්ක්රිප්ට් එක placeholder="search මගින් ප්රතිස්ථාපනය කර ඇත" .!}
CSS කේතය
අදහස් සහිත අවශ්ය සියලුම මෝස්තර මෙන්න:
සොයන්න ( /* සැලසුම අනුව පෝරමයේ අවශ්ය පළල සකසන්න ** පෝරමය ගැටළු නොමැතිව විහිදේ */ පළල: 35%; /* අපි ඉදිරිපත් කිරීමේ බොත්තම නියත වශයෙන්ම ස්ථානගත කරන්නෙමු, ** එබැවින් මෙම දේපල අවශ්ය වේ */ ස්ථානය: සාපේක්ෂව; : 100%; /* ඉහළ (8px) සහ පහළ (9px) අභ්යන්තර පිරවුම හේතුවෙන් ** පෝරමයේ උස සකසන්න ** දකුණේ (37px) අභ්යන්තර පිරවුම වම් එකට වඩා විශාල කරන්න, ** සිට submit බොත්තම එහි තබා ඇත */ padding: 8px 37px 9px 15px; /* එවිට ආදාන ක්ෂේත්රයේ පළල (100%) අභ්යන්තර පිරවුම ඇතුළත් විය */ -moz-box-sizing: border-box; box-sizing: border -කොටුව; /* අභ්යන්තර සෙවනැලි එකතු කරන්න */ කොටු-සෙවණ: ඇතුළු කරන්න 0 0 5px rgba (0,0 ,0,0.1), inset 0 1px 2px rgba (0,0,0,0.3); /* කොන් වටේ * / මායිම්-අරය: 20px; පසුබිම: #EEE; අකුරු: 13px Tahoma, Arial, sans-serif; වර්ණය: #555; දළ සටහන: කිසිවක් නැත; ) /* නාභිගත වූ විට ආදාන ක්ෂේත්රයේ සැලසුම වෙනස් කරන්න */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4 );පසුබිම: #E8E8E8; වර්ණය: #333; ) /* ඉදිරිපත් කිරීමේ බොත්තම සැලසුම් කරන්න */ .සොයන්න .submit ( /* පෝරමයේ දකුණු කෙළවරේ සිට බොත්තම සම්පූර්ණයෙන්ම ස්ථානගත කරන්න */ ස්ථානය: නිරපේක්ෂ; ඉහළ: 0; දකුණ: 0; පළල: 37px; /* පෝරමයේ සම්පූර්ණ උස දක්වා බොත්තම දිගු කරන්න */ උස: 100%; කර්සරය: දර්ශකය; පසුබිම: url(https://lh4.googleusercontent.com/-b- 5aBxcxarY/UAfFW9lVyjI/AAAAAAAABUg/gQtEXuPuIds/s13/go. png) 50% පුනරාවර්තනය නොවේ; /* ඉදිරිපත් කිරීමේ බොත්තමට විනිවිදභාවය එක් කරන්න */ පාරාන්ධතාව: 0.5; ) /* කර්සරය සැරිසරන විට, * විනිවිදභාවයේ බොත්තම වෙනස් කරන්න / .search .submit: hover ( පාරාන්ධතාව: 0.8; ) /* බ්රව්සර් ** Chrome සහ Safari වලදී ඔබට ආදාන */ ආදානය (-webkit-appearance: none; ) ස්ටයිල් කළ හැකි වන පරිදි මෙම ගුණාංගය අවශ්ය වේ.
සහ 9 අනුවාදයට පහළින් IE සඳහා මෝස්තර:
/* 9 අනුවාදයට පහළින් IE බ්රවුසර සඳහා වෙනම මෝස්තර සකසන්න */ *+html .search ( /* IE7 සඳහා අනෙකුත් බ්රව්සර්වලට පළල සකස් කර දකුණු ** පෑඩින් එකක් එක් කරන්න එවිට ඉදිරිපත් කිරීමේ බොත්තම */ පළල: 28 % ; පිරවුම: 0 52px 0 0; .සෙවුම් .ආදානය ( මායිම: 1px solid #DFDF; මායිම-ඉහළ: 1px solid #B3B3B3; padding-top: 7px; padding-bottom: 8px; ) .search .input:focus (මායිම: 1px solid #DFDF; මායිම: 1px solid #CFCFCF; මායිම-ඉහළ: 1px solid #999; .search .submit (filter: alpha(opacity=50); .search .submit:hover (filter: alpha(opacity=80); )
පී.එස්.කලින් ලිපියට අදහස් දැක්වූ විචාරකයින්ට ස්තූතියි! ඔබට ස්තූතියි, නව පිරිසැලසුම් ලකුණු කිහිපයක් මගේ හිසෙහි සිරවී ඇත.