Otsingukast on üks veebisaidi peamisi komponente, mis määratlevad ja täiustavad veebisaidi kasutajaliidest. Kahtlemata on otsinguvorm hästi struktureeritud veebisaidi väga vajalik komponent, et suurendada selle kasutatavust kasutajate seas. See põhiline kasutajaliidese element teenib erinevaid eesmärke, aidates külastajatel veebisaidil hõlpsalt navigeerida, et leida täpselt see, mida nad otsivad.
Esiteks on see üherealine otsingukomponent tavaliselt paigutatud nähtavalt navigeerimisribale või mõnikord peidetud tavalise ikooni alla, millel on palju eeliseid; Samuti säästab see palju aega, muudab veebisaidi kasutajasõbralikuks, parandab navigeerimist ja kasutajakogemust. Lõpuks on kirss tordil see, et otsingukasti on väga lihtne luua.
Kui kuulute nende veebisaitide omanike hulka, kelle veebisaidil pole veel otsingukasti või otsite mõnda paremat otsinguvormi, mis asendaks teie algsed vormid, siis on see õpetus CSS3, HTML-i ja jQuery parimate otsinguvormide skriptide kohta. võib aidata teie eesmärki täita.
Enne kui asute Bootstrapi, CSS3, HTML5 ja jQuery otsinguvormide parimate õpetuste/skriptide loendisse, uurige, miks on otsinguvorm veebisaidil nii oluline.
Pilguheit veebisaidi otsinguvormi eelistele:
- Veebileht muutub interaktiivsemaks ja kasutajasõbralikumaks
- Parandab kasutajakogemust
- Võimaldab kogu saidi navigeerimist
- Lihtsustab otsinguprotsessi, suunates kasutaja hõlpsalt soovitud jaotisesse
- Säästab aega ja raha
Olen koostanud nimekirja parimatest võrgus saadaolevatest tasuta CSS3, HTML5 ja jQuery otsinguvormidest, mida saab kasutada hõlpsalt nullist otsingukasti loomiseks.
Avastage 2,5 miljonit digitaalset vara, sealhulgas 2018. aasta parimad WordPressi teemad
2 miljonit+ üksust maailma suurimalt HTML5 mallide, teemade ja kujundusvarade turult. Olenemata sellest, kas te seda vajate või olete just mõne Stock foto järel – kõik selle leiate siit Envato Marketist.
LAE ALLA NÜÜD
Colorlib otsinguvorm v1

Toome teieni tohutu hulga silmapaistvaid tasuta otsinguvormide näiteid, mida saate kasutada erinevatel eesmärkidel. See konkreetne on ideaalne reisimisega seotud veebisaitide ja kataloogide jaoks. Täisekraani pilditaustaga saate luua vinge atmosfääri, mis toob kaasa meeldiva otsingukogemuse. Samuti saate vormi viimistleda ja panna see ilma higistamata järgima teie kaubamärgieeskirju. Selle asemel, et luua üks nullist, saate nüüd protsessi kiirendada ja lisada oma veebiruumi selle vahva linnapealse vormi. Minge reaalajas eelvaate lehele ja vajutage seejärel allalaadimisnuppu.
Colorlib otsinguvorm v2

Reisiplatvormina soovite kindlasti pakkuda oma kasutajatele kindlaid otsingufunktsioone. Kui keskendute peamiselt hotellidele, sobib see tapjavaba otsinguvorm teile hästi. Sellel on täielikult paindlik ja tundlik veebidisain, mis muudab selle struktuuri koheselt mis tahes seadmeks ümber. Tõepoolest, Colorlib Search Form v2 töötab nutitelefonides, tahvelarvutites ja lauaarvutites nagu unistus.
Lisaks on mallil ka kuupäevavalijad ja võimalus valida, kui palju inimesi reisib. Rakendage see oma olemasolevale veebisaidile ja pakkuge oma külastajatele ja potentsiaalsetele klientidele midagi enamat. Sobivate otsingutulemuste abil saavad nad oma reisi kiiresti broneerida ja põnevust suurendada.
Colorlib otsinguvorm v3

Colorlib Search Form v3 on tasuta otsinguvormi näide inimesele, kes peab veebipoodi. Ja kui kasutate vaikesätteid, on Colorlib Search Form v3 parim moe- ja rõivakaubanduse veebisaitide jaoks. Loomulikult saate sätteid parandada ja malli täpselt teie eeskirju ja eeskirju järgida. See on lihtsalt kasutatav vorm, mille saate mängu panna ilma, et teil tekiks probleeme. Lõppude lõpuks on Colorlib Search Form v3 täiesti tasuta, valmis ja seatud teile suureks kasuks. Osalege kohe ja nautige tulemusi.
Colorlib otsinguvorm v4

Kas olete loomas edukat veebipoodi? Kui see nii on ja lisate alles viimast lihvi, siis vürtsitage asja selle tasuta HTML5 otsinguvormi näitega. Mitte ainult vürtsitada, vaid ka kiirendada. Lõppude lõpuks ei pea te nüüd enam otsinguvormi nullist looma. Kõik on seadistatud ja kasutamiseks valmis, vaid ühe kiire klõpsu kaugusel. Saate isegi luua eraldi lehe, mis käsitleb täisekraani pilditaustaga otsinguvormi. Otse vormi all saate loetleda ka enimotsitud märksõnad või linkida need oma e-kaubanduse veebisaidi muude jaotiste ja kategooriatega.
Colorlib otsinguvorm v5

Ilus ja praktiline – need on Colorlib Search Form v5 kaks peamist omadust. See tasuta otsinguvormi mall on hämmastavalt paindlik ja sobib ideaalselt nii mobiilseadmes kui ka lauaarvuti kasutajatele. Colorlib Search Form v5 on paksus kirjas pilditaustaga, mis täiustab kasutuskogemust. Saate asjad kohe edeneda, lihtsalt vajutage kohe allalaadimisnuppu ja alustage selle vinge inspireeriva otsingumalli tutvustamist oma niigi lõugavas veebipoes. Pidage meeles, et kuigi Colorlib Search Form v5 on lihtne kasutada, on sellega edukaks töötamiseks vaja põhiteadmisi kodeerimisest.
Colorlib otsinguvorm v6

Colorlib Search Form v6 on veel üks moodne ja keerukas tasuta otsinguvormi mall, mis sobib ideaalselt kauplustele, kus müüakse moekaupu ja aksessuaare. Tõepoolest, kui uurite paigutust, kuid soovite seda kasutada millekski muuks, võite sellega minna täiesti vastuollu. Colorlib'i otsinguvormil v6 on ümardatud otsinguriba, mis võimaldab lisada teksti üles ja alla. Taustpilt annab sellele eelise, muutes teie lehe otsingufunktsiooni silmale atraktiivsemaks. Loomulikult on Colorlib Search Form v6 ka täielikult reageeriv ja mobiilivalmis, nagu näete malli reaalajas eelvaate lehel.
Colorlib otsinguvorm v7

Kui olete huvitatud oma veebiplatvormile täpsema otsinguvormi lisamisest, ärge unustage vaadata Colorlibi otsinguvormi v7. Lisaks põhiotsingu funktsioonile on olemas ka täiustatud valik, mis hõlmab kuut erinevat välja. Selle tasuta otsinguvormi näite veel üks lahe funktsioon on kustutamisnupp. See seab kõik väljad tagasi vaikeväärtustele, nii et te ei pea neid kõiki käsitsi tühjendama. Väga mugav tõesti. Samuti on tulemuste loendur, mis näitab, kui palju üksusi on teid huvitava märksõna jaoks saadaval.
Colorlib otsinguvorm v8

Kas vajate veelgi rohkem tasuta otsinguvormide näiteid, mis põhinevad CSS3-l ja HTML5-l? Kui see nii on, jätkake kerimist ja nautige kogu hämmastavat sisu, mille me lauale toome. Siin on veel üks fantastiline lahendus täpsema otsingufunktsiooni ja pilditaustaga moepoodidele. Sarnaselt eelmisele mallile on sellel ka nupp, mis lähtestab teie otsinguparameetrid vaikeväärtustele. Peamise otsinguriba kõrval on kuus täiendavat välja, mida täita ja saada võimalikult täpsed tulemused. Samuti on vormil kena tume viimistlus, mis muudab selle elegantsemaks.
Colorlib otsinguvorm v9

Colorlib Search Form v9 on mitmeotstarbeline tasuta otsinguvormi paigutus, mida saate kasutada erinevate eesmärkide saavutamiseks. Kui kasutate veebiruumi, kus on palju sisu ja üksusi, oleks täpsem otsingufunktsioon väga kasulik. Ja see on midagi, mida Colorlib Search Form v9 pakub. Sellel on professionaalne ja läbimõeldud välimus, mida saate hõlpsalt muuta, pannes selle täpselt teie kaubamärgieeskirju järgima. Kuid kui teile meeldib see karbist välja võtta, kasutage seda igal juhul sellisel kujul ja viige see oma lehele ühe sõrmenipsuga lõpule.
Colorlib otsinguvorm v10

Puhas, kaasaegne ja täielikult paindlik tasuta otsinguvormi mall, millel on gradientefekt, mis annab asjadele pisut vürtsi. See tööriist mitte ainult ei erista teid hõlpsalt konkurentidest ja loob meeldiva kogemuse, vaid sisaldab ka täiendavat täpsema otsingu jaotist. Koos peamise otsinguribaga (ümardatud servadega) on kuus lisavälja koos rippmenüüvalikuga, mida saate muuta vastavalt oma ärieelistustele. Ja korduvate otsingute mugavamaks muutmiseks on paigutuses ka lähtestamisnupp. Ärge unustage kontrollida Colorlib Search Form v10 mobiilis ja näha, kui hästi see oma struktuuri ümber kujundab.
Colorlib otsinguvorm v11

Hotellid ja muud majutusettevõtted, Colorlib Search Form v11 on suurepärane ja hõlpsasti kasutatav tööriist, mis teeb teile erakordselt head. Pidage meeles, et disain töötab ka lendude, autorendi ja muu puhul. Kui koostate lehte, küljendus küljenduse, plokkide kaupa, säästate paremini aega etteantud kujundustega. See konkreetne tasuta otsinguvormi mall on täis maiuspalasid, mis panevad teid kiiresti tööle. Esiteks, see õõtsub pildi tausta. Kasutage seda strateegiliselt ja haarate nende tähelepanu hetkega. Lisaks sisaldab Colorlib Search Form v11 kõiki vajalikke jaotisi kiireks ja mugavaks otsinguks.
Colorlib otsinguvorm v12

Veel üks tähelepanuväärne tasuta otsinguvormi mall hotellide, lendude ja autorendi jaoks tundliku ja täielikult mobiilisõbraliku paigutusega. Sellel on erinevad valikud kiireks otsinguks ning kuupäevavalijad sisse- ja väljaregistreerimiseks. Vorm on varustatud pilditaustaga läbipaistva gradientraamiga. Kui soovite põhitõed vahele jätta ja luua modernsema välimuse, on õige lahendus teie silme ees. Lihtsalt laadige see alla, lõppude lõpuks on mall täiesti tasuta, valmis ja seadistatud, et saaksite seda täielikult kasutada.
Colorlib otsinguvorm v13

Kataloogiomanikuna on parem, kui teie lehel on kõigile külastajatele saadaval korralik, mugav kasutada ja leidlik otsingufunktsioon. Nii saavad nad kiiresti avastada, mis neid huvitab, viies otsingu, mis on tavaliselt pikk ja tüütu, väikese tuulega lõpule viia. Täpsemalt linnade, baaride, hotellide, restoranide ja muude asjade jaoks on Colorlib otsinguvorm v13 teie jaoks õige valik. See on täiesti tasuta, nii et saate selle hõlpsalt alla laadida ja testida ning alles hiljem otsustada, kas see sobib teie vajadustega. Oh poiss, kas see sobib ideaalselt teie ulmelise veebiplatvormiga?
Colorlib otsinguvorm v14

Colorlibi otsinguvormi v14 abil hoidke asjad lihtsad ja täpsed. Kui kavatsete käivitada värske turismiveebi, veenduge, et teie otsinguvõimalus oleks täielikult välja töötatud. Nii saab igaüks kiiresti leida ja broneerida eelseisvaks puhkuseks sobiva seikluse. Colorlib Search Form v14 abil saate hõlpsalt kasutusele võtta mugava otsinguriba, mis sukeldub sujuvalt teie olemasolevasse veebiruumi. Ümarad servad ja varjuefekt muudavad selle väga kaasaegse ja trendikaks. Sisse- ja väljaregistreerimise kuupäevade valijad ning külaliste arvu väli on karbist välja integreeritud.
Colorlib otsinguvorm v15

Selle tasuta otsinguvormi malliga on rannameeled tugevad. Seda silmas pidades, arvasite ära, Colorlib Search Form v15 sobib kõige paremini reisimise ja turismiga seotud jaoks. Hotellide, autode ja lendude otsimine pole kunagi olnud lihtsam tänu selle paigutuse lihtsusele ja keerukusele. Nautige paigutuse jätmist täpselt selliseks, nagu see on, ja kinnitage see ülikiire lahenduse saamiseks oma veebisaidile. Kuid on võimalik teha ka täiendavaid muudatusi ja täiustusi. Lisaks kohustuslikule sisaldab Colorlib otsinguvorm v15 ka kahte märkeruutu, et pakkuda kliendile veelgi rohkem võimalusi.
Colorlib otsinguvorm v16

Suurepärane tasuta otsinguvormi näidismall, mis muudab hotellide, autode ja lendude sirvimise imelihtsaks. Ütlematagi selge, et see on parim tööriist veebipõhiste broneeringute tegemiseks kahe väljaga sihtkoha ning väljumis- ja tagasisõidukuupäevade märkimiseks. Lisaks on Colorlibi otsinguvormil v16 kolm kasti märgistamiseks ja pildi taustaks. Loomulikult saate iga jaotist muuta vastavalt põhieesmärgile. Colorlib Search Form v16 kohandub ka sujuvalt erinevate seadmetega ja ilmub võrkkesta ekraanidel vapustavalt. Esmapilgul lihtne, kuid piisavalt võimas ja praktiline, et töö saaks tehtud lühikese ajaga.
Colorlib otsinguvorm v17

See konkreetne mall pakub kolm-ühes tüüpi vormi, kus kasutaja saab valida hotelli, auto või lennu broneerimise vahel. Kiireks täitmiseks on filtreerimine tehtud veatult. Lisaks on igas jaotises erinevad väljad, mis vastavad teemale. Kõik kolm sisaldavad kuupäevavalijaid, samas kui ainult autode sektsioonis on ka ajavalija. Rääkimata sellest, saate Colorlib Search Form v17 kohandada vastavalt oma soovidele, korrigeerida välju vastavalt oma vajadustele ja pakkuda kõigile külastajatele mugavat võimalust leida oma vajadustele ja eelistustele parimad broneerimisvõimalused. Kas rakendate selle tasuta otsinguvormi paigutuse oma lehele või kasutate seda üksiku lehena, mõlemad valikud töötavad probleemideta.
Colorlib otsinguvorm v18

Täiesti fenomenaalne tasuta HTML5 otsinguvormi mall ehk vormiviisard, mida saate oma veebidisainis palju lõbusalt rakendada. Colorlib Search Form v18 muudab sujuvalt kõikvõimalikke erinevaid veebisaitide stiile seni, kuni need on seotud reisimise ja turismiga. Pildi taustaga saate strateegiliselt luua tugeva esmamulje, pannes kõik huvilisi täitma ankeet nii kiiresti kui võimalik. Muidugi saate vormi tutvustada ühele oma eelmääratletud paigutusest või kasutada seda täpselt sellisena, nagu see on. Säästke aega ja vaeva ning lähenege nutikalt hotellide, autode rentimise ja lendude otsinguvormidele.
Colorlib otsinguvorm v19

Colorlib Search Form v19 on veel üks tasuta otsinguvorm, mis sobib ideaalselt lendudele ja lennufirmadele. Vorm rokib moodsat ümarate servade ja läbipaistva gradiendiefektiga karpi. Taust koosneb pilkupüüdvast pildist, mis ainult tõstab üldist kogemust. Mis puutub vormi, siis see õõtsub viit erinevat välja ja otsingunuppu; reisijad, väljumine ja tagasisõit. Kahe viimasega on kaasas ka kuupäevavalijad. Kui teie lehelt on puudu vaid korralik otsinguvorm, teate nüüd, kust seda valmis ja täiesti tasuta hankida. Vajutage allalaadimisnuppu ja oletegi valmis.
Colorlib otsinguvorm v20

Kas loote veebikeskuse, kus inimesed üle kogu maailma saaksid kiiresti leida parima lennupakkumise? Kui see nii on, on kindel otsinguvorm üks kohustuslikest funktsioonidest, mida peate oma veebisaidil muutma. Colorlib Search Form v20 on suurepärane tasuta otsinguvormi näide, mida saate kasutada täpselt nii, nagu see on, või kasutada inspiratsiooniallikana. Sellel on ümarate servade ning gradiendi ja läbipaistva efektiga detailidele kena tähelepanu pööratud. Taust on ka pilt, mis loob suurepärase atmosfääri. Viimaseks, kuid mitte vähem tähtsaks, on paigutus 100% mobiilisõbralik, mida saate ka A-testida, minnes otseülekande eelvaate lehele.
Colorlib otsinguvorm v21

Kui soovite, et teie veebis kohalolek oleks võimalikult lihtne ja võimalikult minimaalne, vajate kindlasti Colorlib Search Form v21. See on otsinguikooniga nupp, millel klõpsates avaneb terve otsinguriba. Lisaks on Colorlib Search Form v21 saadaval kahes erinevas stiilis, ümmarguse ja ruudukujulisena. Loomulikult töötab see tasuta otsinguvorm mobiil- ja lauaarvutites laitmatult, nii et reageerimisvõime pärast ei tasu muretseda. Lihtsalt laadige tööriist kohe alla ja pange see oma veebisaidil pigem varem kui hiljem särama, pakkudes lahedat otsinguvalikut.
Colorlib otsinguvorm v22

Kaasaegne, lihtne ja keerukas tasuta otsinguvormi paigutus, mida saate kasutada kõigi veebisaitide jaoks. Alates ettevõtetest ja ajaveebidest kuni portfellide ja veebipoodideni – Colorlib Search Form v22 kohandub kõigi kontseptsioonidega. See tööriist töötab suurepäraselt ka ülekatteotsingu funktsioonina, mis hoiab tähemärkide sisestamist täiesti segamatult. Pole vaja asju üle keeruliseks ajada, kui teie käsutuses on alati palju eelmääratletud paigutusi ja komponente. Mitte ainult see, vaid ka paljud esmaklassilised esemed ei maksa teile sentigi. Noh, mida sa ootad, laadige vorm kohe alla ja hankige see oma lehe kaunistamiseks. Kui funktsioon kohtub stiiliga – just see juhtub Colorlibi otsinguvormi v22 puhul.
Colorlib otsinguvorm v23

Puhtus koos loovuse puudutusega – just selle saate Colorlib Search Form v23 abil. See on HTML5-l põhinev tasuta otsinguvormi mall, mis on sujuvalt ümber kujundatav nutitelefonideks, tahvelarvutiteks ja lauaarvutiteks. Koos otsinguriba ja tegevusele kutsuva nupuga saate lisada erinevaid tekste ka otsinguvälja enda sees, samuti otse selle alla. Võite kasutada ka pildi tausta või jätta asjad tühjaks, mis iganes teie vajadustele kõige paremini sobib, Colorlib Search Form v23 tegeleb tasuta tööriistaga palju. Nüüd teate, et te ei pea enam maast madalast alustama.
Colorlib otsinguvorm v24

Kuigi mõned veebisaidid pakuvad otsingut ainult märksõna järgi, saate Colorlib Search Form v24 abil teha rohkem. See on tasuta otsinguvormi mall, mis ületab põhiotsingu funktsiooni. Nagu näete, saate pakkuda kõigile kasutajatele oma otsingut täpsustada, valides rippmenüüväljalt õige kategooria. Nad leiavad täpselt selle eseme, mida nad otsivad, nüüd veelgi kiiremini. Mugav ja kiire otsingufunktsioon ning saidil navigeeritavus on suurepärased täiendused suurepärasele kogemusele. Veenduge, et külastaja lahkuks teie veebiruumist rahulolevalt ja teie uue konversiooniga.
Colorlib otsinguvorm v25

Kuigi Colorlib Search Form v25 sobib kõige paremini rõivaste ja aksessuaaride veebipoodidele, võite minna ka täiesti vastuollu normidega ja kasutada seda millegi täiesti erineva jaoks. Võimalusi on väga palju, kui teil on juurdepääs mitmekülgsele ja paindlikule tööriistale, mida on väga lihtne kasutada. Pildi taust koos varjundiga, kategooria rippmenüü väli, otsinguriba ja gradiendiefektiga nupp, mis on põhimõtteliselt see, kui tegemist on Colorlib otsinguvormiga v25. Ühendage see julgelt karbist välja võttes oma lehega või viimistlege seda edasi; olenemata teie peenest maitsest sobib see tööriist sellega kahtlemata.

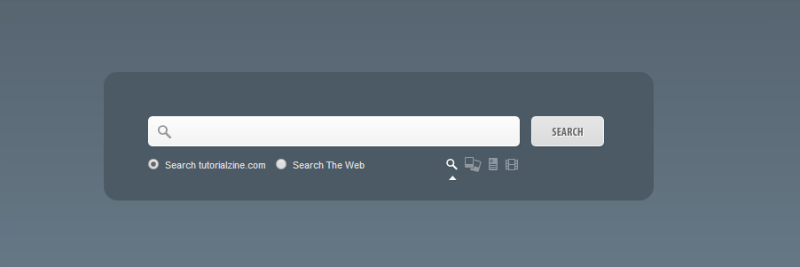
See on lihtne ja keskselt joondatud otsinguvorm, millel on tekstiala (mis klõpsamisel helendab) ja esitamisnupp. Selle otsingukasti animeeritud helendav ääris muudab selle atraktiivsemaks ja interaktiivsemaks, kuna see helendab koheselt, kui tekst sellesse kasti sisestatakse. Samuti töötati see stiiliga kast välja CSS-i ja HTML-iga, mis on jQueryga funktsionaalne. Selles õpetuses saate selle otsingukasti funktsioone ja kujundusi lähemalt vaadata.

Otsingukast on veebisaidil väga vajalik ja kõige sagedamini kasutatav element. See lihtne otsingutööriist muudab teie veebisaidi ilusaks ja kasutajasõbralikuks. See täiustab kasutajakogemust, lihtsustades navigeerimist ja uurimist. Kõik, mida pead tegema, on lihtsalt järgida õpetuses mainitud juhiseid ja luua otsingukast ise nullist.

See stiilne otsinguvorm on ainulaadne oma laiendatavate funktsioonide poolest. Peamiselt kuvatakse ekraanil ainult otsinguikoon, kuid sellel ikoonil klõpsates hüppab välja laienev otsinguriba. Mitte ainult see, vaid see liigub automaatselt tagasi tavapärase suurendusklaasi ikooni juurde, kui otsinguriba jääb tühjaks. Lisaks vaadake õpetust, et saada selge pilt selle CSS3- ja HTML-põhise otsinguvormi kujundamise protseduurist.

Iga külastaja, kes teie veebisaidile jõuab, parandab teie ettevõtte asetust, seega on nüüd teie kohustus parandada nende kasutajate kogemust, pakkudes hästi struktureeritud kogu saidi otsinguvalikut. Nii saavad nad saidil hõlpsasti tutvuda ja seda murdosa aja jooksul navigeerida. See õpetus annab teile üksikasjaliku ülevaate hämmastavate kujunduste ja vormidega otsingutööriistade loomise protsessist.

Õppige sellest õpetusest samm-sammult, et hankida oma veebisaidile stiilne CSS3 otsingukast, mis meelitab teie veebisaidile rohkem külastajaid. Need stiilsed ja atraktiivsed otsingukastid aitavad kasutajatel hõlpsasti teie veebisaidilt otsitavat leida, mis säästab nende aega ja jätab teie ettevõttest ja veebisaidist püsiva hea mulje.

Täpselt selle nimele laieneb see otsingukast "Loooong The Search Bar" automaatselt iga kord, kui otsingualal klõpsate. Selline hämmastav otsinguriba luuakse CSS3 abil, ilma edaspidise skriptikeele kasutamiseta. Hoidke oma külastajaid tagasi, teenindades neid selliste funktsionaalsete elementidega. Kas olete endiselt segaduses selle otsinguvormi funktsioonide ja funktsioonide pärast? Ärge muretsege, vaadake informatiivset õpetust, et teada saada, kuidas luua oma veebisaidil otsinguriba Loooong.

Saate kujundada otsingukasti, mis on integreeritud eriefektidega, nagu üleminekud, ümarnurgad ja kastivarjud, vaid mõne õpetuses mainitud lihtsa sammuga. Sellel täiesti uuel loomingulisel otsingukastil on otsinguväljadel sõnastikupõhine tekstifunktsioon. See näitab kõiki arhiveeritud, soovitatud ja kõige lähemaid otsingutulemusi. See aitab kasutajatel kiiresti otsida, kasutades ainult märksõnade initsiaale.

Kui sisestate teksti, klõpsates veebilehe suurendusklaasi ikoonil, laieneb see animeeritud kujul veelgi. Otsinguriba välimus muutub lihtsast väga atraktiivseks ja intuitiivseks. Saate sellest selgemalt aru õpetusest koos üksikasjaliku protseduuriga animeeritud otsingu koostamiseks.

Esiteks on see Apple'i inspireeritud otsingukast loodud CSS3 abil, et rahuldada Apple'i kasutajate igikestvaid soove. Lisaks võite otsingukogemuse isikupärastamiseks samamoodi nagu Apple'i seadmega otsida selle otsinguriba õpetuse, mida saate ise luua.
Puhas otsinguvorm, CSS3/jQuery + PSD

Kui soovite oma veebisaiti teistest kõrgemale märkida, peate oma veebisaidile lisama ainulaadseid elemente. Üks nende hulgas on ka otsingukast. Kui teil on kohandatud otsingukast, oleks külastajal kindlasti lihtsam teie veebisaiti uurida, mis võib muuta teie sagedased külastajad potentsiaalseteks ostjateks. See otsingukast on ka sisseehitatud CSS3, millel on lihtsustatud jQuery valideerimine koos huvitava funktsiooniga, st kui kasutaja jätab otsinguvälja leidmata ja täitmata, kuvatakse hüpikaken.

Kas otsite oma veebisaidi jaoks lahedaid ja inspireerivaid otsinguvorme? Seejärel vaadake seda õpetust, et luua hämmastav CSS3 otsingukast, kasutades HTML5 ja jQuery valideerimist. Lisaks saate Modernizri funktsiooni kasutades oma otsingukasti hõlpsalt oma brauseriga ühilduvaks muuta.

See pilkupüüdev otsinguvorm on ainulaadne oma välimuse ja kuva poolest, mis rõhutab veebisaidi välimust. Otsingukasti all olev spetsiaalne kihiline efekt meelitab kindlasti külastajaid juba esimesel korral. Üldiselt vaadake seda õpetust, et heita pilk otsinguvormi nullist loomise protseduurile.
Painduva atribuudiga otsingukast
See paindlik otsinguvorm sisaldab paindlikku otsingu sisestusvälja fikseeritud laiuse ja fikseeritud äärisega saatmisnupuga. See vinge inspireeriv funktsioon tõmbab kindlasti külastajate tähelepanu, kui nad teie veebisaidile jõuavad. Samuti saate sellest õpetusest üksikasjalikku teavet selle kohta, kuidas CSS3 ja HTML5 funktsioonid ja kodeerimine koos töötasid.

See on sobiv otsinguvorm, mis täiendab veebisaidi struktuuri ja mida eelistavad alati nii arendajad kui ka veebisaidi omanikud. Otsinguvormi kasutamisest lähtuvalt on sama oluline teha mõned stiilimuudatused selle struktuuris ja kuvas. Ülaloleva suurendusklaasi ikoon ja allpool ümardatud otsinguriba näeb selline otsinguriba suurepärane välja. Lisateavet õpetusest.
Selle õpetuse abil on nüüd lihtne luua lameda stiiliga navigeerimisriba otsingukasti ja rippmenüüga. Saate lisada elemente, nagu seaded, loend, valikud, kasutades HTML-koodi ja CSS-i, lisada põhistiile, navigeerimis- ja loendiüksusi, linke, otsingukasti, rippmenüüd jne. See rippmenüü langeb vertikaalselt ja näitab kõiki saadaolevaid valikuid.
Täname, et külastasite Colorlibit ja lugesite seda artiklit! Hindame seda kõrgelt! Nüüd võiksite õppida, kuidas veebisaiti luua
Avalikustamine: See leht sisaldab väliseid sidusettevõtte linke, mille tulemusel võime saada vahendustasu, kui otsustate nimetatud toote osta. Sellel lehel olevad arvamused on meie omad ja me ei saa positiivsete arvustuste eest lisaboonust.
Otsinguväli on ilmselt üks levinumaid kasutajaliidese elemente. Liidese mugavuse tasemel töötades on väga sageli soov lisada stiilne otsinguväli. Selles õpetuses loome pseudoelementide abil nii populaarse elemendi.
HTML märgistus
Sellise välja ettevalmistamiseks on märgistus minimaalne.
Siin kasutatakse spetsiaalset HTML5 kohahoidjat ja kohustuslikke atribuute:
- kohatäide- see atribuut määrab, et tekst kuvatakse väljal enne, kui väli saab sisendfookuse, seejärel tekst peidetakse.
- nõutud- see atribuut määrab kohustusliku tingimuse teabe olemasolu kohta sisestusväljal enne vormi esitamist.
HTML5-l on ka tüübiatribuudil uus tähendus: type="search" . Kuid see on brauserites halvasti toetatud, nii et me seda praegu ei kasuta.
HTML-i elementidel, nagu img ja sisend, pole sisu. Seetõttu ei kuvata pseudoelement nagu:before nupu jaoks ühtegi noolt.
Selle probleemi lahenduseks on meie puhul kasutada nuppu type="submit" sisendi type="submit" asemel. Nii säilitame vormi, kasutades klahvi ENTER.
CSS
Allpool on meie tutvustamiseks vajalikud stiilid:
Tühistage teksti murramine
Cf:before, .cf:after( sisu:""; kuva:tabel; ) .cf:after( clear:both; ) .cf( zoom:1; )
Vormi elemendid
Selguse huvides ei kuvata koodis brauseri eesliiteid. Täiskoodi näete lähtetekstis.
/* Vormi konteineri stiilid */ .form-wrapper ( laius: 450px; polsterdus: 15px; veeris: 150px auto 50px auto; taust: #444; taust: rgba(0,0,0,.2); border- raadius : 10px; box-shadow: 0 1px 1px rgba(0,0,0,.4) inset, 0 1px 0 rgba(255,255,. täidis: 10px 5px, font: 15px border: 0px 0 3px .form-wrapper input:focus (kontuur: #fff; 0 0 2px rgba(0,0,0,.8) sisestus form-wrapper input:-moz-placeholder ( värv: #999; fondi kaal: tavaline; fondi stiil: kaldkiri ; ) .form-wrapper input:-ms-input-placeholder ( värv: #999; fondi kaal: tavaline font-style: kursiiv ) /* Vormi esitamise nupp */ .form-wrapper nupp ( ületäitmine: nähtav; asend: suhteline hõljumine: parem; ääris: 0; polsterdus: 0; kursor: kursor; kõrgus: 40 pikslit; laius: 110 pikslit; font: paksus kirjas 15px/40px "lucida sans", "trebuchet MS", "Tahoma"; värv: #fff; text-transform: suurtähtedega; taust: #d83c3c; piiri raadius: 0 3px 3px 0; text-shadow: 0 -1px 0 rgba(0, 0 ,0, .3); ) .form-wrapper button:hover( background: #e54040; ) .form-wrapper button:active, .form-wrapper button:focus( background: #c42f2f; outline: 0; ) .form-wrapper button:before ( / * vasakpoolne nool: "" asend: border-width: 8px 0px 0: solid border-color: läbipaistev #d83c3c läbipaistev ) .form-wrapper:before; border-right-color: #e54040; ) .form-wrapper button:focus:before, .form-wrapper button:active:before( border-right-color: #c42f2f; ) .form-wrapper button::-moz- focus-inner ( /* Eemaldage Mozilla Firefoxis nupu kõrvalt lisaruum */ ääris: 0; polster: 0; )
Artiklis kirjeldatakse saidi otsinguvormi paigutusfunktsioone, tuuakse näide semantilise koodi märgistusest, kujundusest CSS3-s ja lõpus veidi jQuery maagiat.
-
Märgistus
Enne HTML5 tulekut muudeti otsinguvorm tavaliseks tekstiväljaks koos märgistuskeele uue versiooni järkjärgulise tulekuga meie ellu, selle jaoks ilmus spetsiaalne otsinguvälja tüüp. Nii et kaasaegse veebisaidi HTML-koodis võime näha midagi sellist:
Koodi tulemus FF-is, Operas, IE9-s:
Ja see on veebikomplekti mootoril põhinevates brauserites (Chrome, Safari) pisut erinev:
Otsinguväli veebikomplektisNagu näete, lisatakse väljale fokusseerimisel esiletõst ja teksti sisestamisel kuvatakse sellel klõpsates välja sisu kustutatakse, mis on iseenesest üsna mugav.
Ilma CSS-stiilita näeb meie otsinguvorm praegu üsna lihtne välja, selles artiklis proovime teha midagi sellist:

Näiteks: otsinguvormi paigutus
Kui vanemaid brausereid pole plaanis toetada, tühi mittesemantiline element
saab asendada pseudoelemendiga:befor .Otsinguvormi kujunduse omadused
Kuna otsustasin kasutada päris palju CSS3 omadusi, siis vanemates Internet Explorer brauserites need imed tööle ei hakka ja brauseriülese ühilduvuse saavutamiseks tuleb ühendada kargud, teha midagi piltidega jne.
Kõigepealt tahaksin juhtida tähelepanu mõnele funktsioonile, nimelt:
- stiliseerimine veebikomplekti mootoril põhinevates brauserites
- kohatäite stiil
Otsige vormistiile Chrome'i ja Safari brauserites
Lisame väljale stiili .search klassiga:
Otsing (taust: #d8e6ef; ääris: 1px solid #000; )
Tulemus ekraanipildil:
Otsige brauserites FF, Opera, Chrome ja SafariTavapäraselt on brauserites kõhklusi ja segadust, Chrome'is töötab ääris kuidagi imelikult (veerised tekivad nii, nagu paneksime polstrisse), Safari eirab reegleid täielikult. Kuid sellele olukorrale on lahendus, lisage CSS-koodile järgmine reegel:
Otsi ( -webkit-appearance: none; )
Nüüd on veebikomplektis kõik normaalne, kuid need erinevad siiski vaikimisi fokuseeritud väljade esiletõstmise ja tühjendusnupu poolest. Need elemendid, kuigi sageli on mugavad, võivad mõnikord disaini eesmärki rikkuda ja need tuleb keelata. Taustvalgustuse eemaldamine on väga lihtne:
Search:focus ( kontuur: puudub; /* fookuse esiletõstmine eemaldatud */ -moz-box-shadow: inset 0 0 2px #000; -o-box-shadow: inset 0 0 2px #000; -webkit-box-shadow : sisestus 0 0 2px #000: sisestus 0 0 2px #000 /* lisatud sisemine vari kõigi brauserite jaoks */ )
Jääb vaid puhastusnupust lahti saada. Tegelikult saab seda lihtsalt stiliseerida, asendades lihtsa risti mingisuguse taustaga, paigutades selle vms, kuid minu näites pole seda vaja:
/* reegel ainult elemendi jaoks, mille otsinguklass on */ .search::-webkit-search-cancel-button ( kuva: puudub; /* eemaldas tühjendusnupu */ ) /* või kõigi väljade jaoks, mille otsingutüüp on dokument */ input ::-webkit-search-cancel-button (kuva: puudub; )
Teksti tööriistavihje kohahoidja kujundamine
Paraku on tekstivihjega kõik veidi keerulisem, kui esmapilgul tundub. Esiteks ei tööta see IE9-s, rääkimata vanematest brauseritest, seega kriitilistes kohtades, kus mingi tekst väljas on hädavajalik, tuleks kasutada JavaScripti. Teiseks on kohahoidja Firefoxi, Chrome'i ja Safari brauserites halvasti kujundatud ega sobi Operale üldse:
:-moz-placeholder ( värv: #304e62; /* muutis FF-i värvi */ ) ::-webkit-input-placeholder ( värv: #304e62; /* muutis veebikomplekti värvi */ )
Pange tähele, et need valijad ei tööta, kui need on loetletud komadega eraldatud, peavad algama uuelt realt.
Arvestasin eriliste hetkedega, mil raskused võivad tekkida, ülejäänud osa ei tohiks enam-vähem kogenud küljendajale probleeme tekitada.
jQuery skriptid
Lõpuks lisame oma vormile mõned skriptid, nimelt:
- tühistame päringu ja kuvame tühja välja saatmisel veateate
- väljale keskendudes lisame alla väikese tööriistavihje
Seda kõike on jQ abil väga lihtne rakendada, sain järgmise koodi koos kommentaaridega:
$(function() ( /* töötleb vormi esitamist */ $(.search-form").submit(function() ( var errVal = "tühi päring"; /* Kui väli on tühi või sisaldab väärtust errVal */ if( $(.search").val() == "" || $(.search").val() == errVal) ( /* lisage väljale errVal, muutke taustavärvi ja */ $(" .search").val(errVal).css((backgroundColor: "rgba(0,0,0,.1)")); /* return false - vormi ei esitata */ return false ; / * kui väli on fokuseeritud. this).val("").css((backgroundColor : "#d8e6ef")); /* näita tööriistavihjet */ $(.notice").fadeIn(400 ) /* fookuse eemaldamisel */ $( ".search").blur(function( ) ( /* eemalda kohtspikker */ $(.notice").fadeOut(400; ));
Loomulikult on skripti kiiremaks tööks kõige parem asendada skripti klassid identifikaatoritega ja isegi kui dokumendis ilmuvad muud samade klassidega elemendid, ei riku need skripti tööd.
Tulemused
Nii kujundasime ja programmeerisime saidile otsinguvormi, mis töötab Firefoxi, Chrome'i, Opera, Safari ja IE9+ uusimates versioonides. Kui väga tahad, võid teha enam-vähem brauseriülese versiooni, alustades IE6-st.
Kinnitatud
- Internet Explorer 9+
- Ooper
- Firefox
- Chrome
- Safari
Aidake projekti
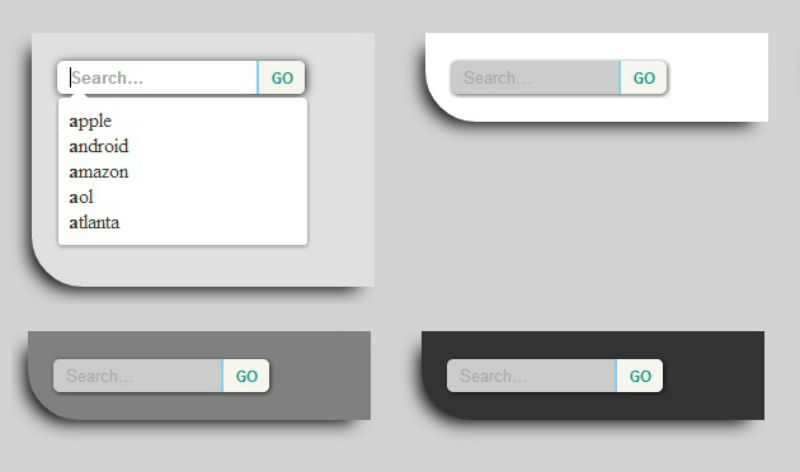
Kaks otsinguvormide valikut, mis võimaldavad teil saidil ruumi kokku hoida. Klõpsamisel vorm laieneb, et võimaldada teksti sisestamist. Ainult kasutatud CSS3.
HTML
Lihtne vorm koos html5 silt:
CSS
Esmalt taaskäivitame jaoks stiilid veebikomplekt brauserid, mis kipuvad otsingumootoritesse lisama sisend siltide raam, sulgemise ikoon. Nii et eemaldame kõik need mittevajalikud asjad:
Input ( outline: none; ) input ( -webkit-appearance: textfield; -webkit-box-sizing: content-box; font-family: inherit; font-size: 100%; ) input::-webkit-search-decoration , input::-webkit-search-cancel-button (kuva: puudub; /* eemalda otsingu ja tühistamise ikoon */ )
Loome otsinguvormi:
Me ei peatu kõigil omadustel, vaid paneme tähele, et esmalt loeb otsingusisendi laius 55 pikslit ja laieneb kuni 130 pikslit keskendumise hetkel :fookus. Kinnisvara üleminek võimaldab teil seda laiuse muutust animeerida. Kasutatud sära saamiseks kast-vari:
Sisend (taust: #ededed url(search-icon.png) kordumatu 9px keskpunkt; ääris: ühtlane 1px #ccc; polster: 9px 10px 9px 32px; laius: 55px; -webkit-border-raadius: 10em; -moz- border-radius: 10em -veebikomplekti üleminek: kõik .5s -webkit-box-shadow: 0 5px rgba; .5); -moz-box-shadow: 0 0 5px rgba(109,207,246,.5 )
IN demo 2 sisend Otsinguväli on veelgi kompaktsem – kuvatakse ainult ikoon. Sellel klõpsates muutub ka sisestusvälja laius.
#demo-b sisend ( laius: 18 pikslit; polster vasak: 10 pikslit; värv: läbipaistev; kursor: kursor; ) # demo-b input:hover ( taustavärv: #ffff; ) #demo-b sisend:fookus ( laius : 130 pikslit - vasakpoolne: 32 pikslit; taustavärv: #fff;
Ja tekst tehti läbipaistvaks:
#demo-b sisend:-moz-placeholder ( värv: läbipaistev; ) #demo-b sisend::-webkit-input-placeholder ( värv: läbipaistev; )
Vorm töötab kõigis kaasaegsetes brauserites Chrome, Firefox, Safari, Ja IE8+.
Mind kritiseeriti, öeldes, et paigutus on nõme, kuid on olemas kaasaegne HTML5 ja CSS3.
Muidugi, ma saan aru, uusimad standardid on lahedad ja kõik muu. Kuid tõsiasi on see, et ma teen reeglina paigutusi eritellimusel ja enamikul juhtudel on oluline täielik identiteet erinevates brauserites, mis ei võimalda kasutada uusimaid tehnoloogiaid. Seetõttu keskendun peamiselt brauseritevahelisele ühilduvusele ja harjumusest panin otsinguvormi "vanal viisil".
Üldiselt parandan selle postitusega olukorda (eelmise artikliga rahulolematute huvides =) ja pakun sama otsinguvormi paigutusest oma versiooni, kuid kasutades HTML5 ja CSS3 tehnoloogiaid.
Näide selle kohta, mis selle tulemusena juhtub, on saadaval.
Mida me kaotame selle vormi kujundamisel HTML5 ja CSS3 abil?
- IE9 ja vanemad – me ei näe vaiketeksti (kohahoidja atribuut).
- IE8 ja alla selle - me ei näe ümaraid nurki ja sisemisi varje.
- IE7 – selleks tuleb määrata erinev vormilaius, sest... see ei toeta kasti suuruse omadust.
- IE6 – aga me ei võta seda üldse arvesse =)
Teistes kaasaegsetes brauserites on kõik korras. Usun, et ülaltoodud puudused ei ole kriitilised, seega kasutaksin oma saidi jaoks ohutult vormi, mis on loodud uusimate tehnoloogiate abil.
Otsinguvormi HTML-kood
See näeb välja selline:
Võrreldes eelmise artikli vormiga on HTML5 tehnoloogia järgi tehtud järgmised muudatused:
- Atribuut type="text" on asendatud atribuudiga type="search" .
- Tekstisisene skript on asendatud kohahoidjaga="search" .!}
CSS-kood
Siin on kõik vajalikud stiilid koos kommentaaridega:
Otsi ( /* määrab vormi vajaliku laiuse sõltuvalt kujundusest ** vorm venib probleemideta */ laius: 35%; /* positsioneerime saatmisnupu absoluutselt, ** seepärast on see omadus vajalik */ asend: suhteline ) .search input ( /* keela sisendite äärised */ ääris: puudub; ) /* sisestusvälja stiilid */ .search .input ( /* venitage sisestusväli kogu vormi laiuseks */ laius : 100% /* ülemise (8px) ja alumise (9px) sisemise polsterduse tõttu ** reguleerige vormi kõrgust ** muutke parempoolne sisemine polster (37px) suuremaks kui vasak, ** kuna sinna asetatakse nupp saatmine */ padding: 8px 37px 9px 15px /* nii, et sisestusvälja laius (100%) sisaldaks sisemist polsterdust */ -moz-box-sizing: box-box; -box /* sisemiste varjude lisamine */ box-shadow: inset 0 0 5px rgba(0,0 ,0,0.1), inset 0 1px 2px rgba(0,0,0,0.3 /* nurkade ümber *); / border-radius: 20px font: 13px Tahoma, Arial, sans-serif color : #555; ülevaade: puudub; ) /* fookusel sisendvälja kujunduse muutmine */ .search .input:focus ( box-shadow: inset 0 0 5px rgba(0,0,0,0.2), inset 0 1px 2px rgba(0,0, 0,0.4 ); taust: #E8E8E8; värv: #333; 0; laius: 37 pikslit */ kõrgus: 100% /* lisa läbipaistvus: 0,5; ; ) /* kursorit hõljutades muuda saatmisnupu läbipaistvust */ .search .submit:hover ( läbipaistmatus: 0,8; ) /* see omadus on vajalik selleks, et brauserites ** Chrome ja Safari saaksid sisendeid stiilida */ sisend ( -webkit-appearance: none; )
Ja IE stiilid alla 9. versiooni:
/* määrake alla versiooni 9 jaoks IE brauseritele eraldi stiilid */ *+html .search ( /* IE7 puhul kohandage laiust teistele brauseritele ja lisage parem ** täidis, et saatmisnupp oleks paigas */ laius: 28 % ; polster: 0 52px 0 0; .otsing .sisend (ääris: 1px solid #DFDFDF; ääris-ülemine: 1px solid #B3B3B3; polster-ülemine: 8px; ) .search .input: fookus ( ääris: 1px solid #CFCFCF: 1px solid #999 ) .search .submit ( filter: alfa(läbipaistmatus=50); ) .search .submit:hover ( filter: alfa(läbipaistmatus=80); )
P.S. Aitäh kriitikutele eelmise artikli kommentaaride eest! Tänu teile on mõned uued paigutuspunktid mulle pähe jäänud.